3 Ways to Set up a WordPress Staging Environment (Using hPanel, a Subdomain, and a Plugin)

One of the reasons why WordPress is the world’s most popular CMS is its vast number of useful features.
For example, the WordPress staging feature enables you to modify your site safely before deploying changes to the live website. This prevents any crashes or errors that might occur on your main website and increases its uptime.
This tutorial will show you how to create a staging environment for developing and modifying a WordPress site. We will cover three options – using the built-in staging tool provided with our WordPress web hosting, manual setup, and a plugin.

What Is a WordPress Staging Environment
A WordPress staging environment duplicates a live website. It’s like a test environment to experiment with changes you plan to implement to your WordPress website, such as updating themes or completely remaking the site.
Why Use WordPress Staging?
With WordPress staging, users can experiment and modify their websites without the risk of altering the functionality of the live site. Let’s take a look at a few specific use cases for the WordPress staging environment:
WordPress Core Updates
It’s common for a WordPress site to crash after a core update. This may happen due to outdated plugins or themes that don’t match the newest WordPress core version.
The WordPress staging feature can catch this initial crash, preventing downtime on the live site.
If you want to double-check your WordPress version, head to hPanel → Website section → Security. Note that if you use another hosting control panel, the steps may vary.
Theme and Plugin Updates
Themes and plugins can also crash your website at any time due to incompatibility issues. To prevent a crash on the live WordPress site, update themes and plugins on a staging website first.
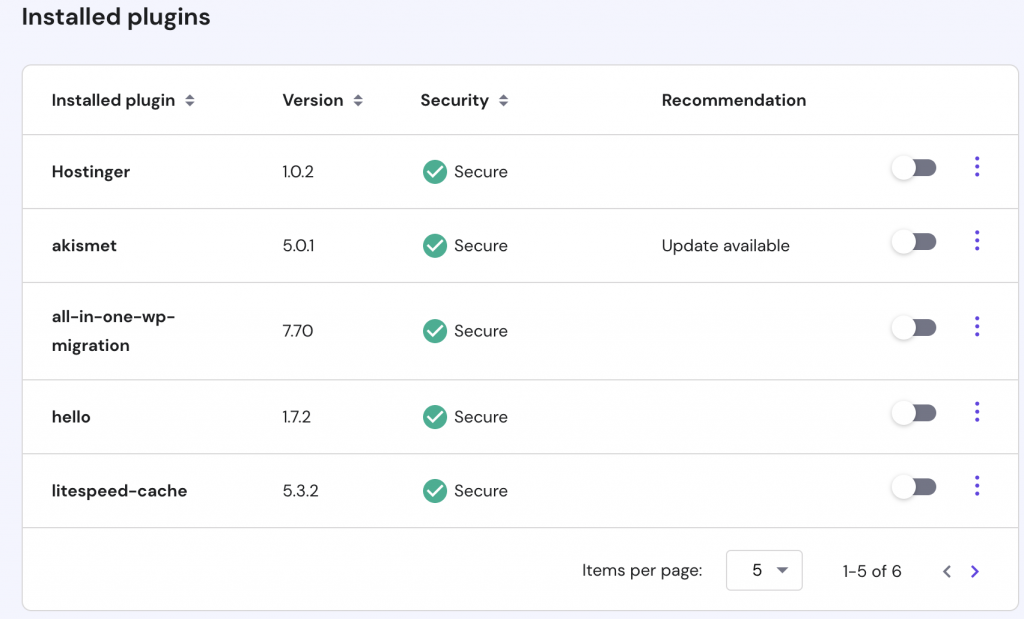
Similarly to the WordPress version section, you can check plugin or theme versions via hPanel. It’s also possible to update them if necessary.

WordPress Core Customization
It’s possible to modify WordPress core files to expand the functionality of a website. However, doing this on a live site is risky, as one wrong line of code can crash the entire website. Meanwhile, making such changes on a staging site won’t affect the live website and can be reverted easily.
Expert Tip
A staging environment is different from a testing environment. A testing environment helps ensure that each website component does its job independently. Meanwhile, a staging environment is for double-checking whether each component works with everything else inside a website.
However, staging sites comes with certain disadvantages as well:
- Steep learning curve. Creating a staging site can be challenging, especially for people without a technical background.
- Additional cost. The process may include plugins or hosting fees.
- Time-consuming. Users will need to spend some time testing changes on a WordPress staging site, then redo them on the live site.
Expert Tip
Keep in mind that a WordPress staging site is used for development purposes only and won’t be accessible to visitors or search engines. As a result, you can test out all possible use cases with the changes made and push the changes to the production site only after you find no issues.
How to Set Up a WordPress Staging Site
Let’s begin with the quickest method – using Hostinger’s built-in staging tool method.
How to Create a WordPress Staging Environment Using hPanel
The most convenient way to create a staging site is to use a specialized tool. With hPanel, it only takes a few clicks, and you can have a staging environment running in a couple of minutes.

Important! The WordPress staging feature is only available with Business Shared and higher-tier hosting plans. For Single or Premium Shared Hosting users, create staging sites manually or use a plugin.
Create a Staging Environment
Follow the steps below to create a staging environment on Hostinger’s hPanel:
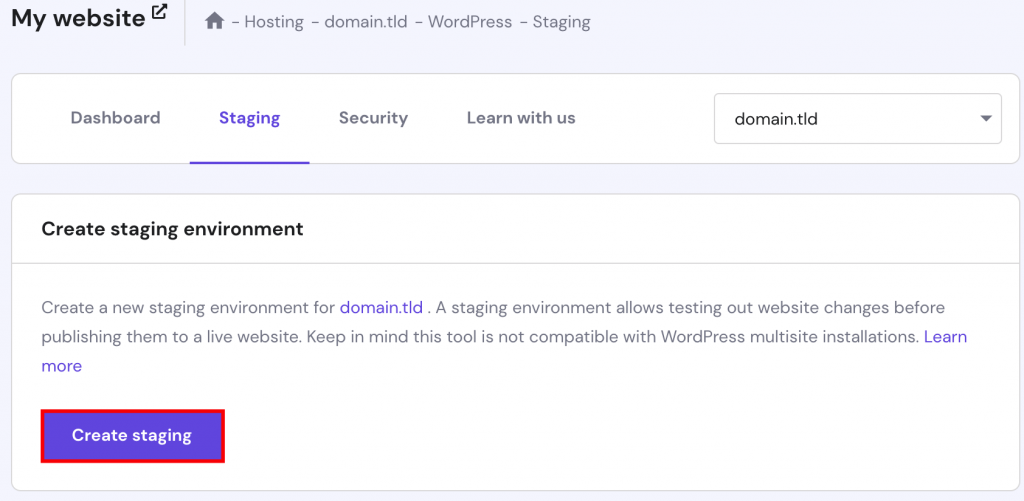
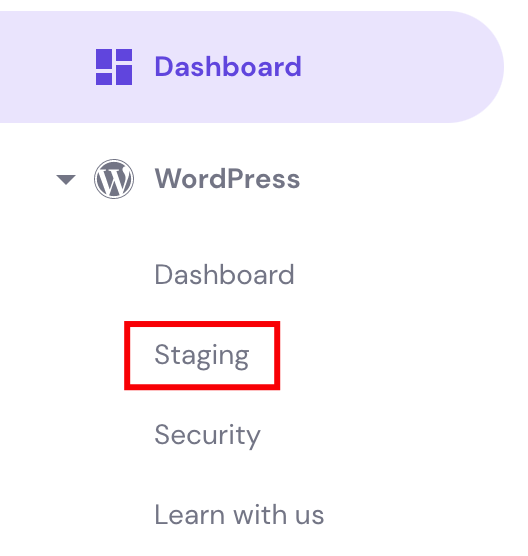
- Open hPanel, and navigate to WordPress → Staging.
- In the Staging tab, hit the Create staging button.

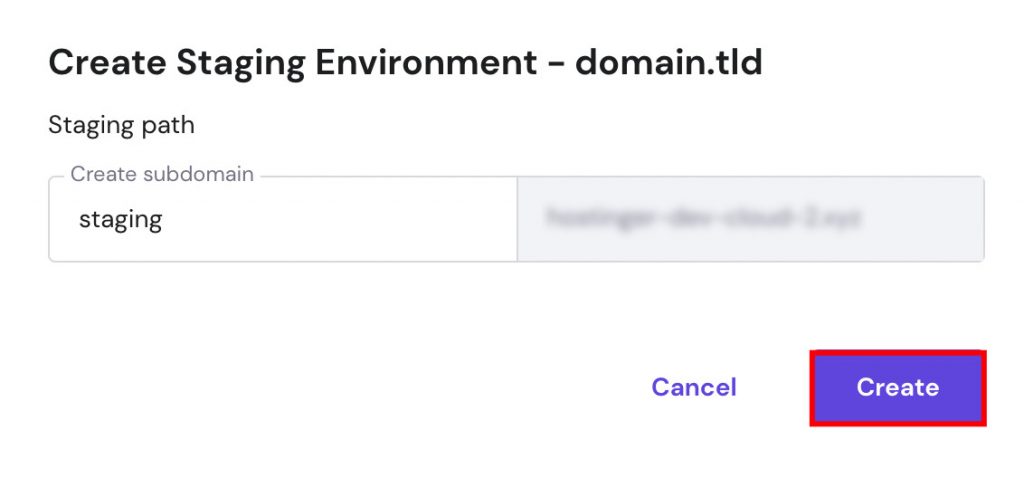
- Fill the blank field with the subdomain name you want for the staging site, and click Create.
- Depending on the production website’s size, it can take up to 15 minutes to create a staging site. Click the Close button to dismiss the confirmation message:
Manage the Staging Site
The staging site will appear in the hPanel list after a while. After that, follow these steps:
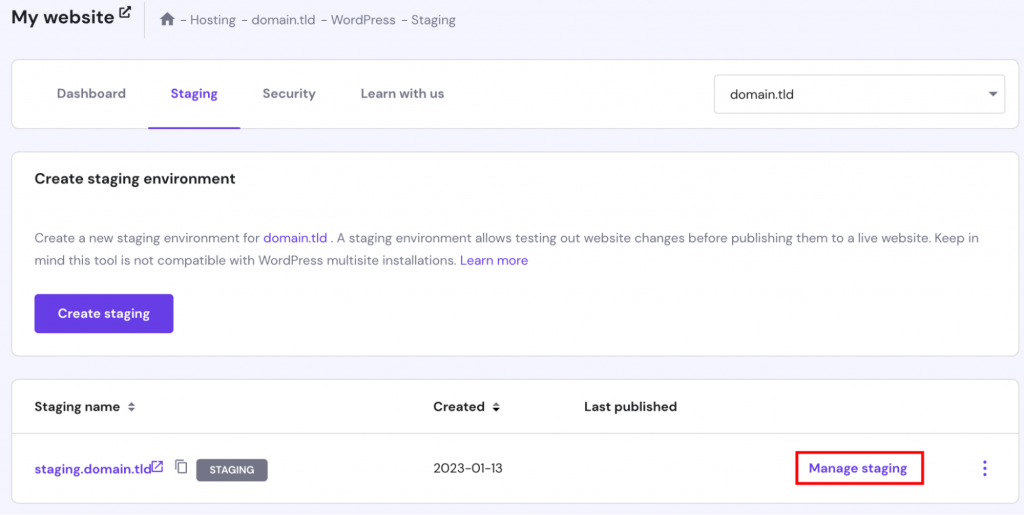
- On hPanel’s staging page, navigate to the staging site list and hit the Manage staging button near the preferred website.
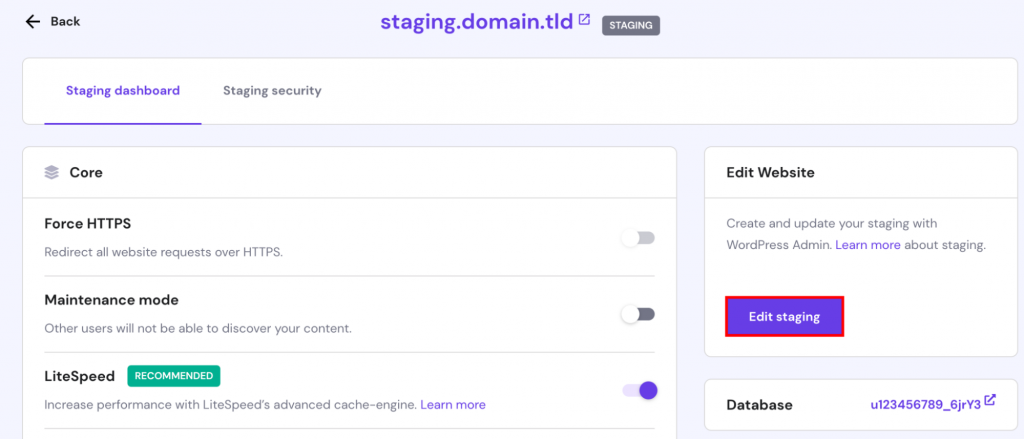
- You’ll be redirected to the staging dashboard. Click the Edit staging button to access the WordPress admin area and start making changes.
- Once ready, publish all the changes on a live website. For that, refer to the next section.
Publish the Website
The final and most important step is to push all the changes from the staging website to the live one.
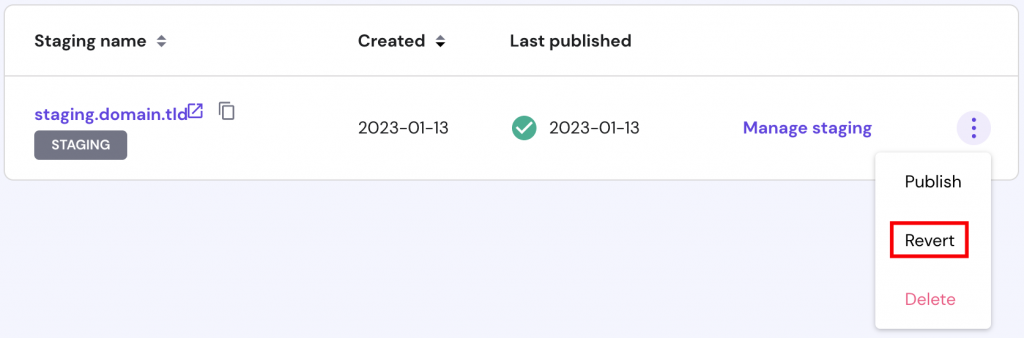
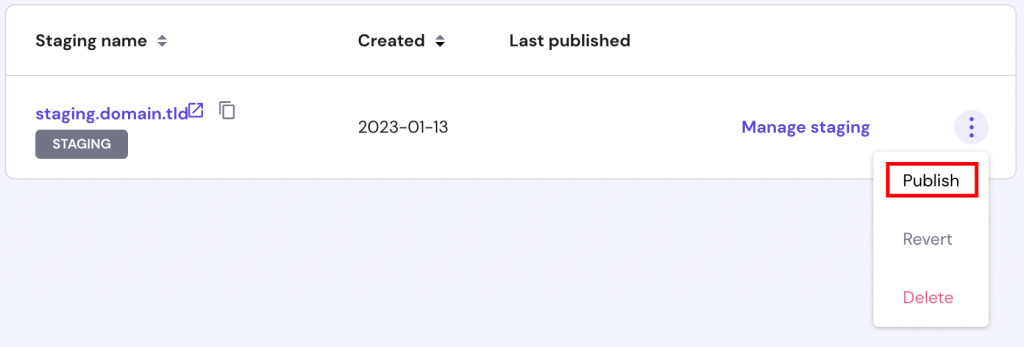
- Go to the staging site list. Click the three dots icon next to the staging website and press Publish.
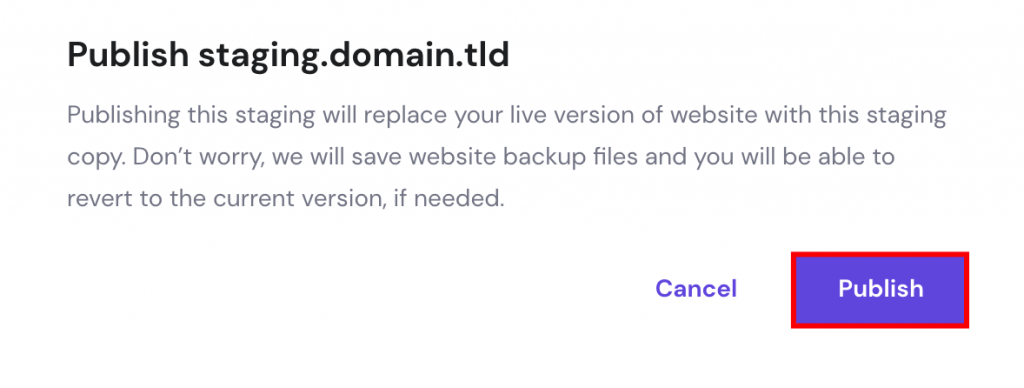
- Read the disclaimer and hit the Publish button to confirm. Give it about 15 minutes to complete.

- Hostinger’s WordPress staging tool will also automatically create a backup for the current version of the live site. This will allow you to revert all the changes if needed.

That’s it – the staging site is now published.
How to Create a WordPress Staging Environment Manually
If your hosting provider doesn’t offer a staging site feature, you can create a staging site manually. While this method requires some technical knowledge and is more time-consuming, it gives you full control over the whole staging creation process.
Create a Subdomain
Before we begin, we recommend creating a staging site in a subdomain. Doing so will make implementing changes in the staging site safer since it will be separate from the production website.
For example, if the production environment is domain.tld, then use staging.domain.tld as a subdomain URL for the staging environment. Note that it also involves creating a separate database for your subdomain.
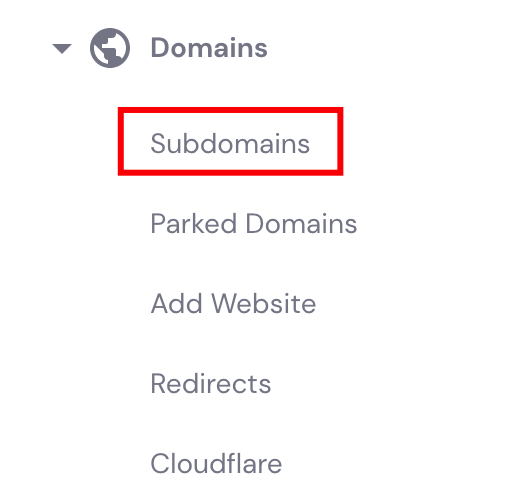
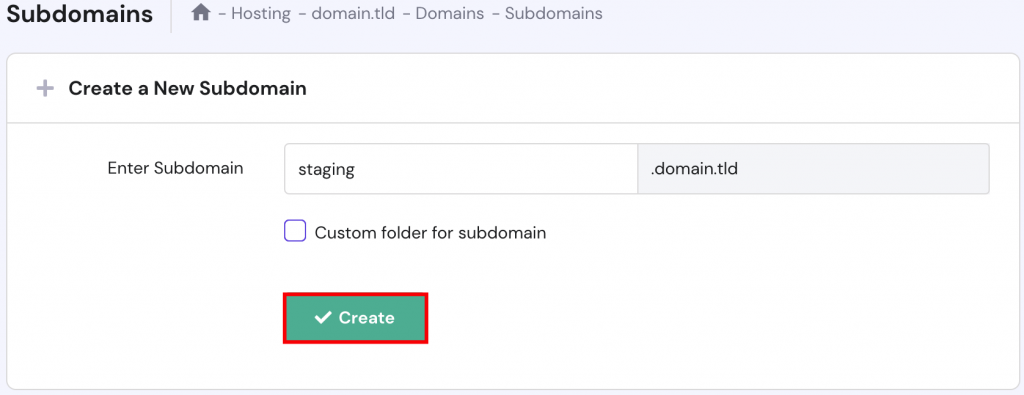
- Start by opening hPanel and navigating to the Domains → Subdomains section.

- Enter the subdomain name and click Create. Doing so will automatically create a new folder in the home /public_html directory.
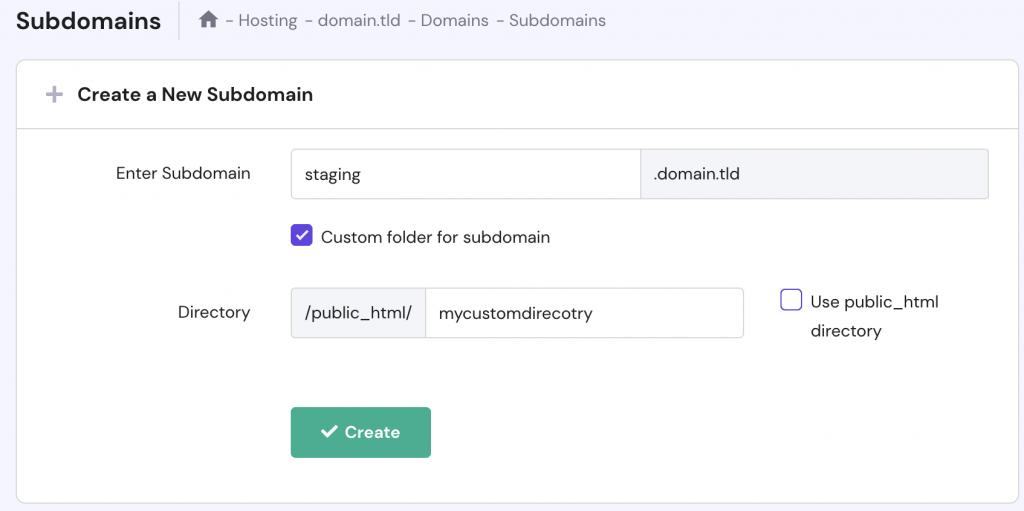
- If you want to use a custom name for the folder, tick the Custom folder for subdomain option, specify the custom name, and click Create.
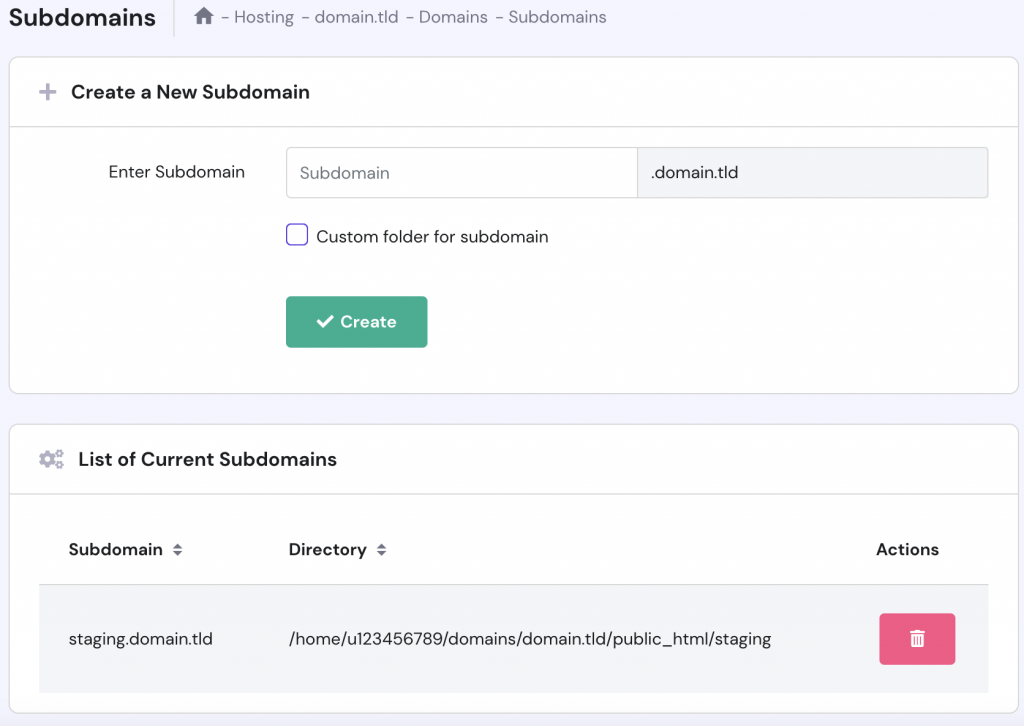
- You’ll see the subdomain in the List of Current Subdomains section.
Copy Your WordPress Website Files to the New Subdomain
The next step is to copy all your WordPress site’s files to the new subdomain.
To do so, use either File Manager or an FTP client. The process is similar on both platforms. In this tutorial, we will copy the live site files using File Manager.
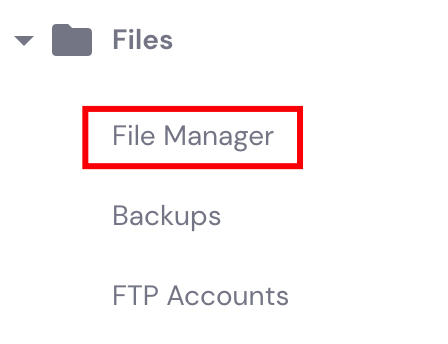
- Open hPanel and go to Files → File Manager.

- Navigate to the public_html directory of your website.
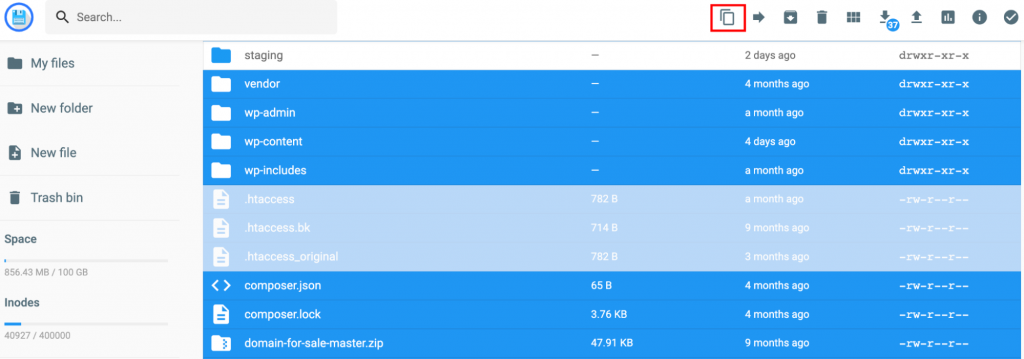
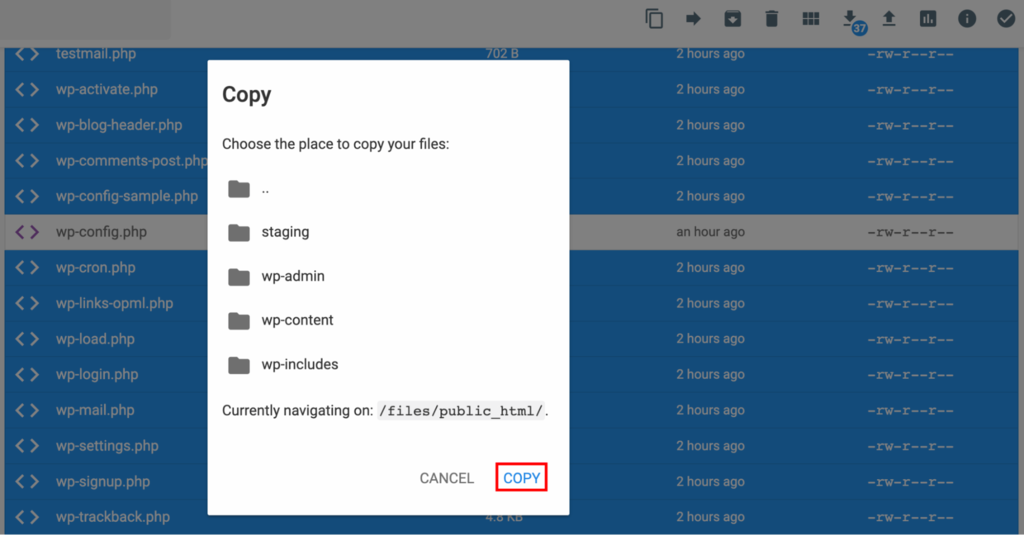
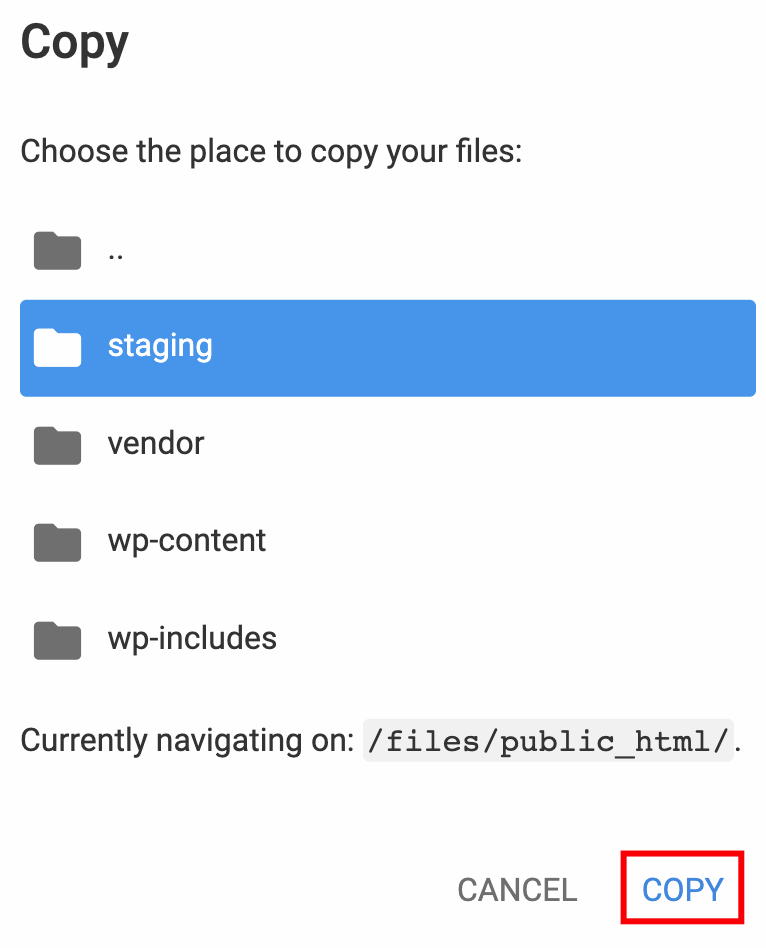
- Next, copy the files to /public_html/staging/. Select all the folders and files except the staging folder and click the Copy icon on the top toolbar.

- Select the staging folder, and click Copy.
- Once the copying process finishes, you’ll be automatically redirected to the staging folder.
Make a Copy of the Database
The next step is to duplicate the production site’s existing database. To do so, follow these steps:
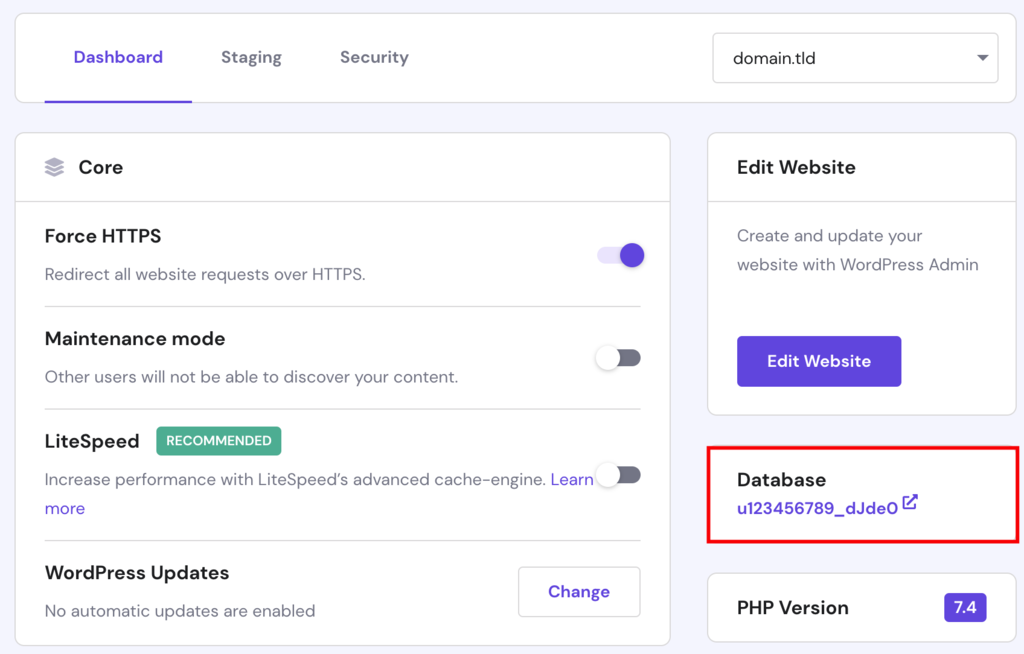
- Navigate to the WordPress → Dashboard section and check which database your main website is using.

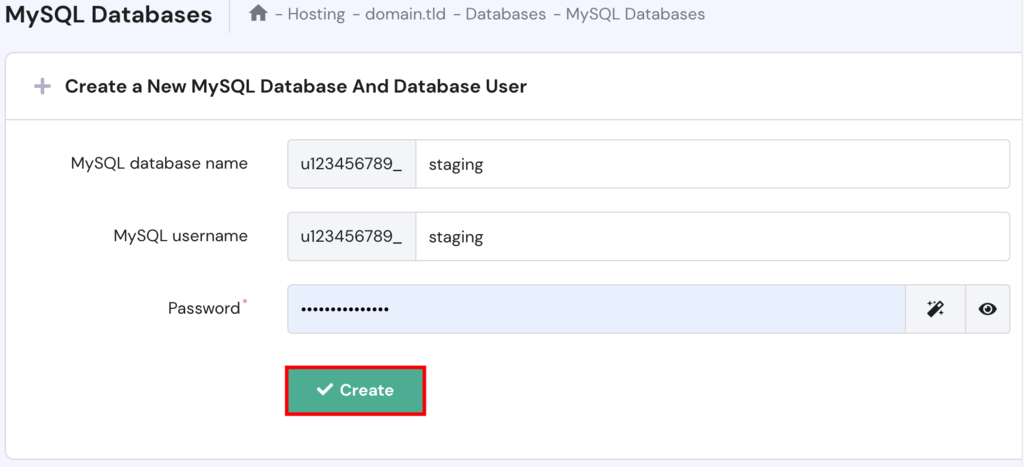
- Then, navigate to the Databases → MySQL Databases section and create a new database for the staging website.
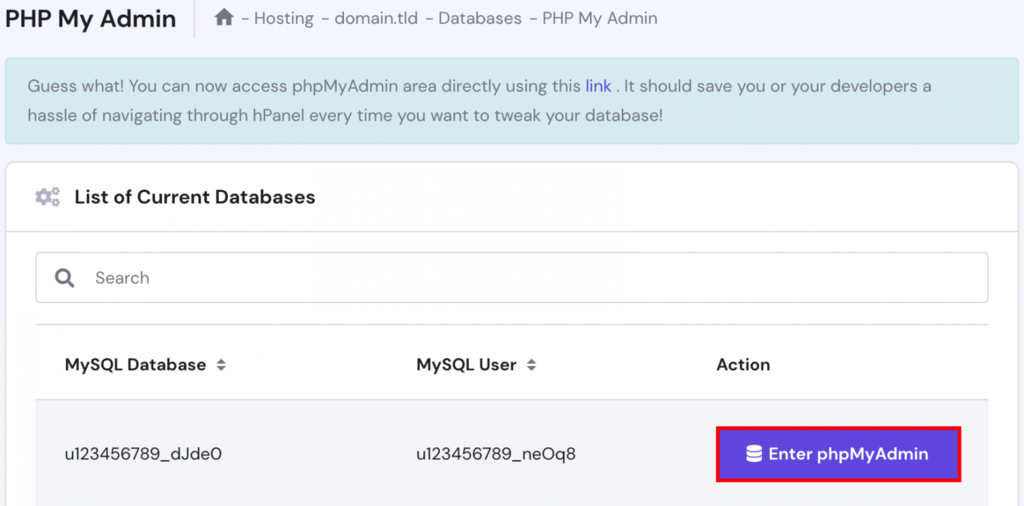
- Next, open the Databases → phpMyAdmin section, find the live website’s database, and hit Enter phpMyAdmin.

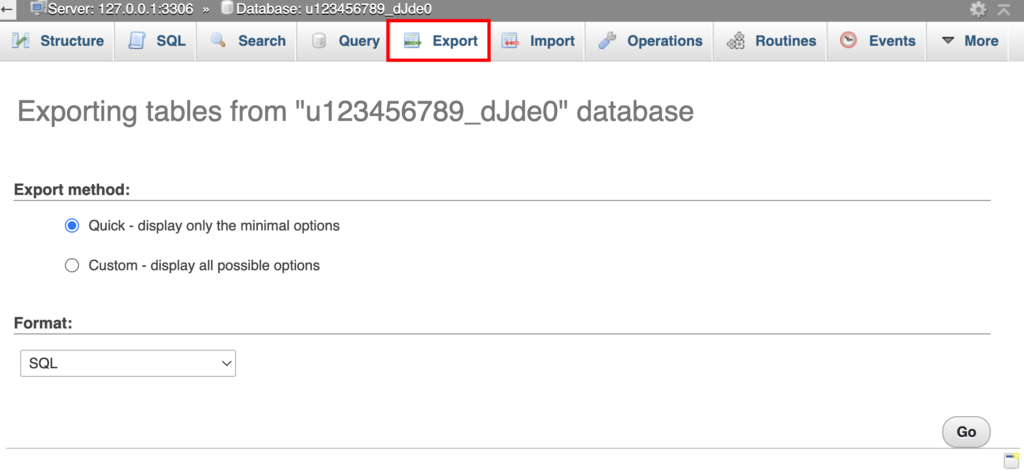
- Inside phpMyAdmin, select Export and hit Go to download the SQL file.

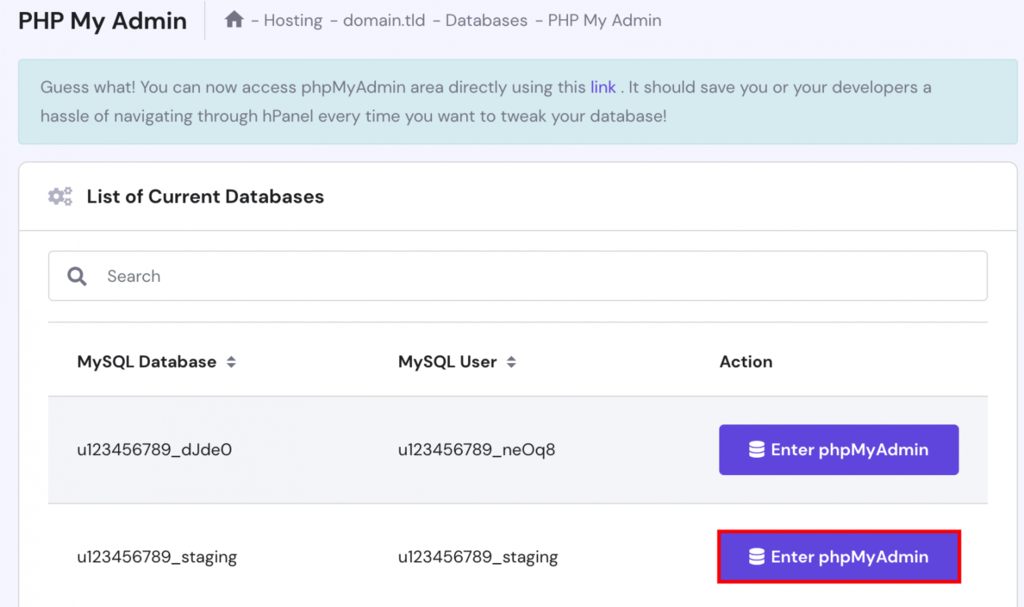
- Then, open the Databases → phpMyAdmin section again and hit the Enter phpMyAdmin button near your staging database.
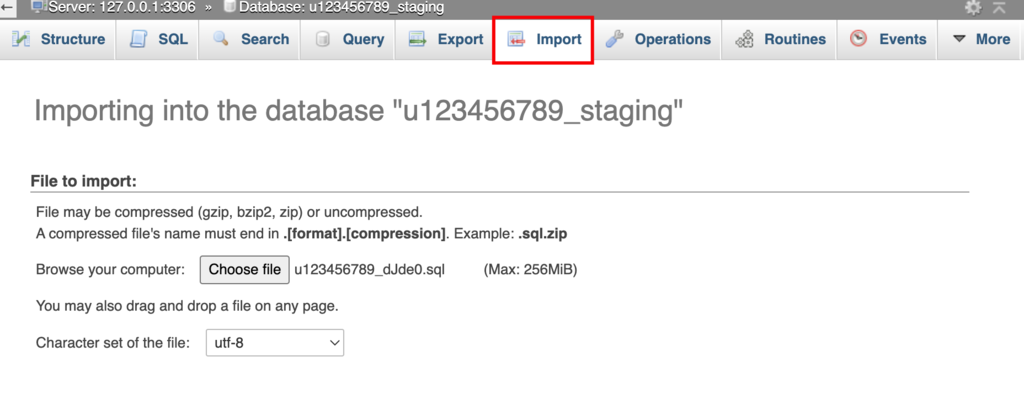
- Inside phpMyAdmin, choose Import, select the downloaded SQL file, and hit Go to import the database.

Give it a few minutes, and all database tables will appear on phpMyAdmin.
Configure the Subdomain’s wp-config.php File
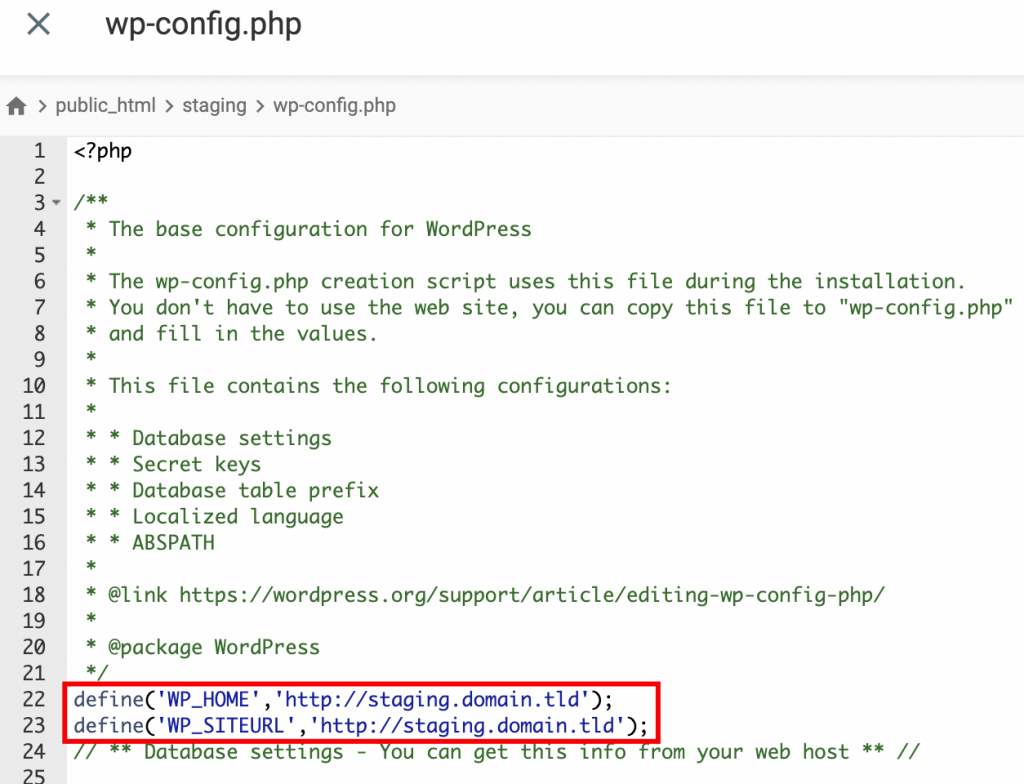
- On File Manager, open public_html → staging → wp-config.php.
- Scroll down until you find a line of code that says Database settings – You can get this info from your web host. Then add the following code:
define('WP_HOME','http://staging.domain.tld');
define('WP_SITEURL','http://staging.domain.tld');
Make sure to change the staging.domain.tld part to your staging subdomain.
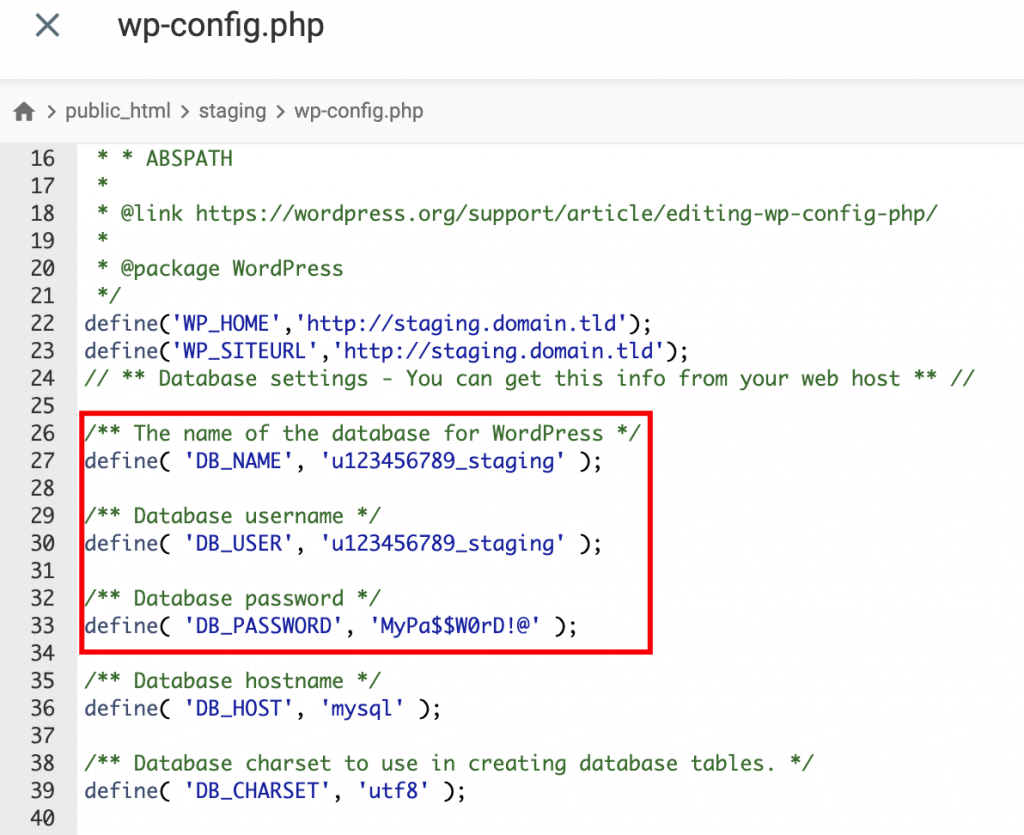
- In the wp-config.php window, scroll down and find the DB_NAME, DB_USER, and DB_PASSWORD lines. Then, change the database name, username, and password to match your staging site’s database information. Once done, save the changes.
The staging environment is now ready for use.
Deploy the Changes
To deploy the changes to the production environment, follow these steps:
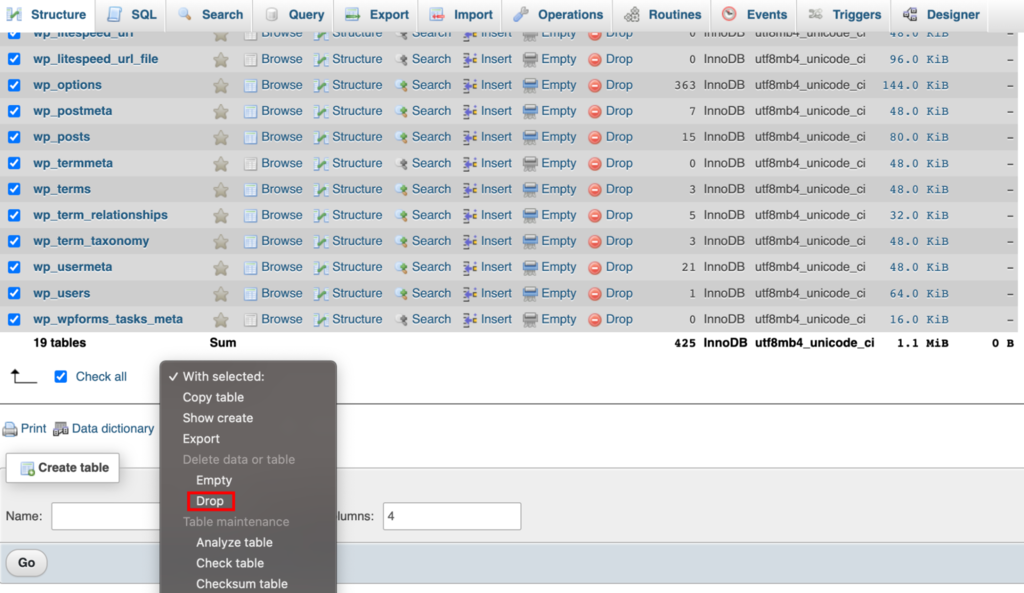
- Export the staging website’s database and import it to the production database via phpMyAdmin. Keep in mind that it’s only possible to import to an empty database. Thus you will need to clear the production database, as shown in the example below.

- Open the File Manager and navigate to the public_html → staging directory. Choose all files except for wp-config.php, and copy them to the production website.

- Lastly, select Replace.
Once the copying process finishes, you’ll be automatically redirected to the production folder.
How to Create a WordPress Staging Environment Using the WP Staging Plugin
If you are looking for an easier way to create a staging website, consider using a WordPress plugin.
WP Staging is one of the most popular WordPress plugins for setting up a staging environment. It’s also a WordPress backup plugin – a function that goes hand-in-hand with the staging process.

Follow the steps below to create a WordPress staging site using the WP Staging plugin.
Create a New Staging Site in a Subfolder
Using a subfolder is the easiest and fastest way to create a staging site with WP Staging. This option is set by default for free and premium plugin versions. However, if you want to create a staging site in a subdomain, opt for the premium plugin version.
Once you install the WordPress plugin, follow the instructions below:
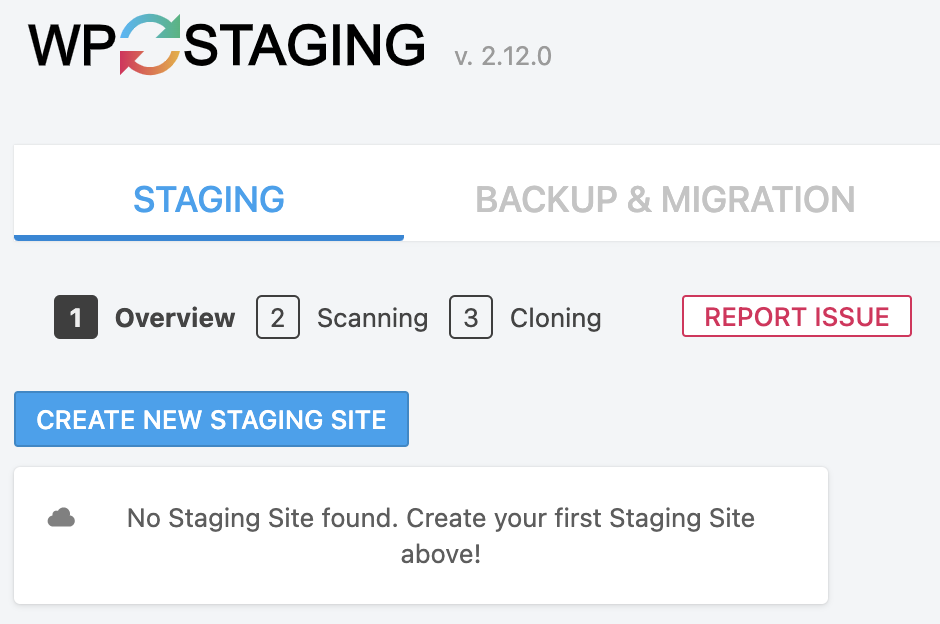
- On the WordPress admin sidebar, click the WP Staging tab and hit the CREATE NEW STAGING SITE button.

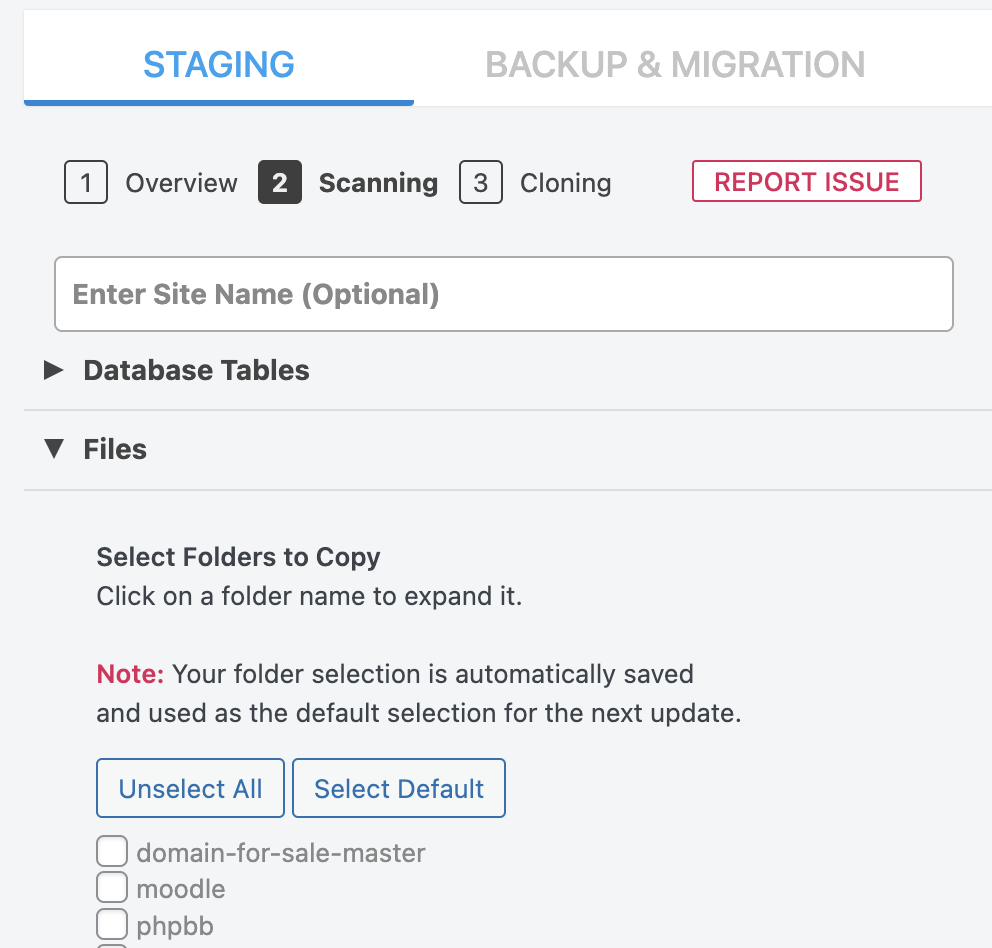
- Enter the name of the staging site in the Enter Site Name (Optional) field. In this example, the staging site URL will be https://domain.tld/staging.

Note that Advanced Settings are only available for WP Staging Pro users. They provide more features, like creating a clone site and saving it to a custom destination directory
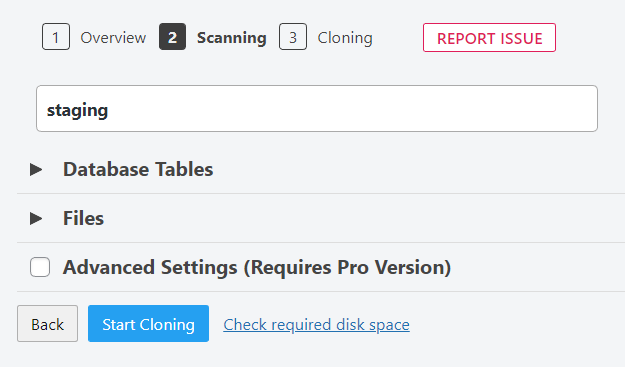
Choose Which Database Tables to Include and Exclude
Sometimes, it’s worth excluding specific database tables or files to speed up the cloning process. This is because some plugins can create heavy content. Make these adjustments in the WP Staging plugin’s Database Tables and Files sections.
If you’re unsure about any of the settings, we recommend leaving the default options active.
Start the Cloning Process
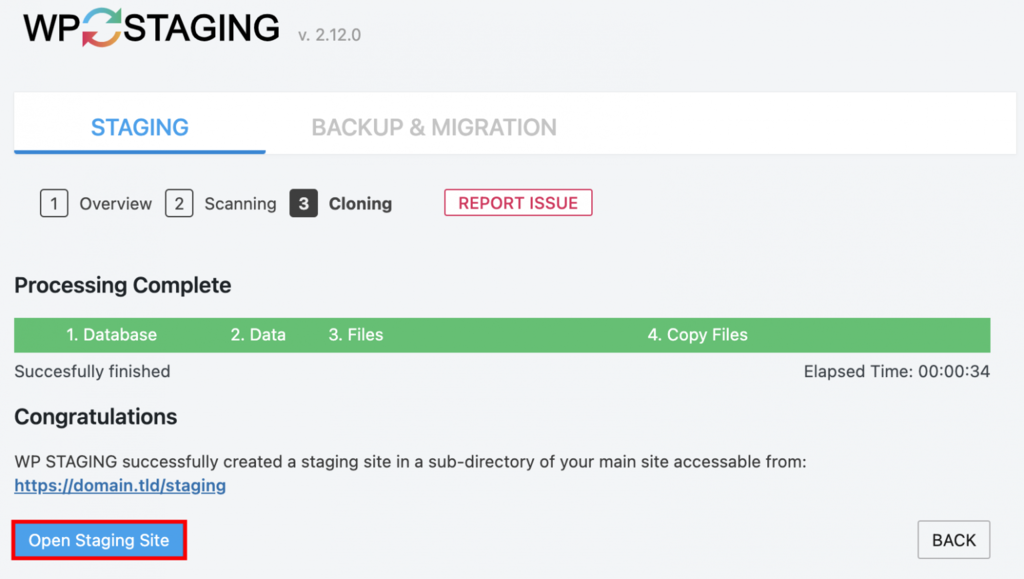
Once you adjust the Database Tables and Files, click the Start Cloning button. Depending on the website’s size, this process may take a few minutes.
Now, you should see the staging site’s URL. Click the Open Staging Site button to open it.
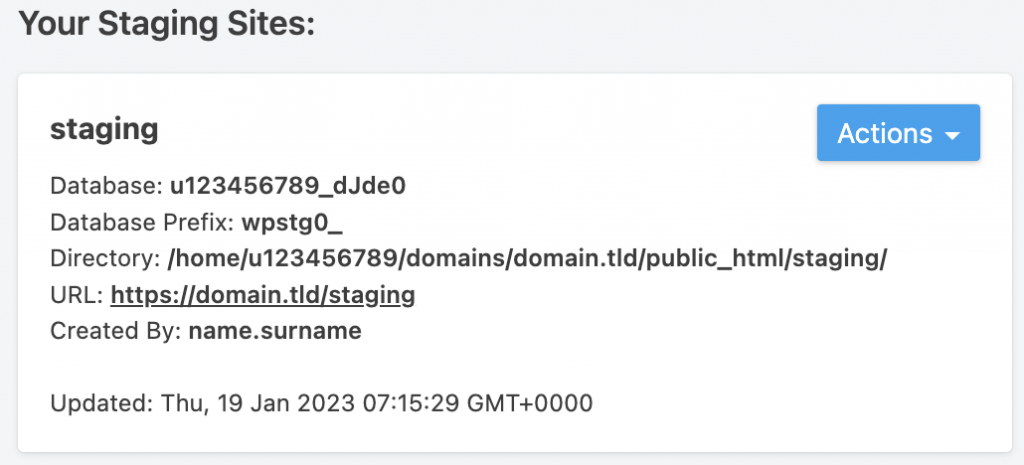
Another way to access the staging site is to navigate to the WP Staging → Staging Sites section from the WordPress dashboard. There, you’ll see the list of the existing staging sites.
Best WordPress Staging Plugins
Besides WP Staging, we recommend three more staging site plugins.
1. All-in-One WP Migration
Plugin Stats:
- Rating: 4.5/5
- Best for: migrating websites
- Price: free (extensions start at $69/year)
While All-in-One WP migration is not specifically designed for staging, its user-friendly migration tools are helpful for creating a staging site.
This plugin migrates all WordPress website files, including the database, plugins, themes, and media files. It will bundle your files into one, making it easy to import and unpack at different locations. To do so, use its drag-and-drop feature in the destination website’s WordPress dashboard.
Some of its key features include:
- Bypass size restrictions. Upload or download the site data in chunks, overcoming file size restrictions.
- Find-and-replace during export. Find and replace operations on the database during the export process.
- Selective migration. Exclude specific files such as databases and spam comments from the export bundle.
- Automatic backups. Store a backup copy every time you export your site, which you can restore with a single click.
- Multilingual. Choose from over 50 languages.
- Inclusivity compliant. This plugin complies with the Web Content Accessibility Guidelines 2.1 AA Level, meaning it is accessible to individuals with disabilities.
- Cloud storage support. Export files to cloud storage and import them from the target site. This is especially helpful if you have a large site or your hosting provider has short timeout periods and file upload size limits.
All-in-One WP Migration is a free plugin. To get more advanced features such as WordPress multisite support, FTP support, and an upload size larger than 512 MB, you’ll need to buy separate premium extensions starting at $69/year.
2. Duplicator

Plugin Stats:
- Rating: 5/5
- Best for: migrating, copying, or cloning a site
- Price: freemium (paid plans starting at $49.50/year)
Duplicator is also not a plugin specifically built for creating a WordPress staging website, but it can be very useful for this process.
This plugin clones, backs up, and migrates WordPress sites between hosts and domains, enabling users to easily duplicate the original site to a staging environment or the other way around. It also creates a package consisting of a ZIP file of the site’s database, content, plugins, themes, and other WordPress files.
Some of the best Duplicator features are:
- Preconfigured sites. Configure the production site and bundle it into a Duplicator package to avoid repetitive setups. This way, you won’t have to configure the theme, plugins, and content from scratch whenever you create a staging website.
- Scheduled backups. The paid version offers two backup options: immediate or scheduled backups, which are available daily, weekly, or monthly.
- Cloud backups. Back up to popular cloud storage such as Google Drive, Dropbox, and OneDrive for safe storage and convenient file distribution.
- Supports large sites. Migration in a package makes Duplicator capable of handling larger WordPress websites effectively.
- Drag-and-drop installs. Restore or overwrite the live WordPress website by dragging and dropping the staged site archive to the live site’s WordPress admin page.
- Direct server transfers. Directly transfer a package from a source server to the staging server. As a result, you won’t need to download the package to the local machine first, making the migration quicker.
The Duplicator plugin has five versions: the free version and four premium ones. While the Basic plan costs $49.50/year, the most expensive Elite version is priced at $299.50/year.
3. WP Stagecoach

Plugin Stats:
- Best for: staging
- Price: paid, starting at $99/year
WP Stagecoach is a WordPress staging plugin that uses a database merge feature to apply the changes made in the staging site to the live site. As a result, it doesn’t overwrite the database during the importing process, improving your security.
It also lets users make changes to the live site while working on the staging site simultaneously.
This plugin is especially suitable for eCommerce sites that regularly update their content or database. This is because users can troubleshoot or modify their site while keeping the content, orders, or registrations running.
WP Stagecoach’s most useful staging features include:
- One-click setups. Set up a staging site or push changes to the live site with one click.
- Password-protected staging site. Preview the staging site with a password-protected custom URL.
- Selective migration. Select what changes you want to upload to the live site.
- Supports large websites. The plugin also works well with multiple websites. It can import site files in chunks, which is helpful if the server is slow or has strict limits.
- Recovery provision. WP Stagecoach provides a link to revert to the site’s previous version in case of an error.
- Pre-migration changelog check. The plugin keeps track of any changes you’ve made on the staging site, so you can check the newest ones before importing them to the live site.
- Progress messages. Instead of a spinning loading icon, you will see progress messages during the staging process.
WP Stagecoach is a paid plugin with various plan options starting at $99/year.

Conclusion
The WordPress staging environment enables you to modify your website with ease. Unlike production sites, staging websites won’t be indexed by search engines, and visitors won’t be able to access them. As a result, you won’t need to worry about breaking the main site while experimenting.
In this tutorial, we’ve covered three ways to create a WordPress staging site:
- Using Hostinger’s WordPress staging feature – the quickest method.
- Manually – a more advanced method, providing full control over the whole staging creation process.
- With a plugin – a great choice if the current hosting provider doesn’t offer an integrated staging feature.
If you have any further questions or suggestions, leave them in the comment section below.
























Comments
February 09 2022
perfect! but i have one doubt "After successfully creating a duplicate database, make sure to tick all the permissions, so your staging website has the same database access as your live website." what's the mean of this line.
February 14 2022
Hi! This refers to your database permissions - you can find how to set them over on Hostinger Support page :)
May 29 2022
Creating staging site is so difficult for me. So now i only create backup before any major update/ change. I am using all in one wp migration plugin to backup. But when i make a backup through hostinger then it contains larger file size than all in one wp migration. almost double. Why?
May 31 2022
Hi there! If you're a Hostinger user, you can use our Staging Environment tool, which will simplify and speed things up for sure! If you're having any trouble using it, feel free to reach out to our Customer Success team as well 😊
July 24 2022
I created a staging site through hpanel and never hit Publish over there. When I am in wp-admin, I updated, save draft and preview my staging site but it actually is gone public already. I got no way to hide the whole staging site.
July 28 2022
Hey there! When if you created a staging site for a website of yours, only the staging site won't be accessible, however the main site will still be accessible publicly. If you wish to make your main site inaccessible while you're developing it, you can setup a maintenance mode page, and you can check out this resource to learn how to do it. If you encounter any other issues, feel free to reach out to our Customer Success team for further assistance 💜
October 13 2023
I created a staging website of an ecommerce site Using Hostinger’s WordPress staging feature, while im updating/testing the staging site, theres multiple transactions happened (someone buys). question: will it overwrite the live website? and the new orders will be gone if i published back to live? or it will not be affected? or what is the best way to do it?
November 02 2023
Hello there! When you use Hostinger's WordPress staging feature, any transactions or changes made on the staging website will not affect the live website. The staging website is a separate environment where you can safely test and make updates without impacting the live site 😊