WordPress 6.2 Beta: What’s Coming in the Next Major Release

The WordPress team has released the first WordPress 6.2 Beta for testing. The full version is scheduled to come out on March 28, 2023 – it will be the first major WordPress release in 2023, the last one scheduled for the Gutenberg project phase two. It will complete the Site Editor with all the necessary features to enhance the customization experience.
We recommend testing WordPress 6.2 Beta before the final release to familiarize yourself with the new features and ensure everything works as intended.
This blog post will explain how to install WordPress 6.2 Beta and list all the new features for you to check out.
Why You Should Test the Beta Version
Testing a WordPress beta version on a copy of your site lets you identify bugs or compatibility issues before the final release. This ensures plugins, themes, and custom post types on your site will work as intended when the update arrives. It also gives you a first glance at the new features.
And best of all, you can report any issues or bugs or give suggestions by posting on the Alpha/Beta forum or submitting a Trac ticket.
How to Install WordPress 6.2 Beta
It’s best to test a WordPress beta release in a staging environment. This will prevent serious bugs or compatibility issues from impacting your live website.
Pro Tip
Hostinger’s got you covered! The staging environment feature is available with select hosting plans. Read our WordPress staging tutorials to set up a test environment.
There are two easy ways to install the beta of WordPress 6.2. The first method involves manually downloading and installing the version from the official WordPress site. However, this can be tricky – you might have to reupload your website content after installing WordPress.
The second method is easier – using the WordPress Beta Tester plugin. If you’ve already got a copy of your WordPress site running, you’ll only need to install the extension. From the plugin settings, choose the Bleeding edge channel and the Beta/RC Only stream. This will allow you to update your site to the WordPress 6.2 beta from the WordPress dashboard’s update section.
WordPress 6.2 New Features
WordPress 6.2 Beta includes new features from nine Gutenberg releases – 14.2 to 15.0. To be precise, there are 292 enhancements and 354 bug fixes for the block editor. In addition, WordPress 6.2 resolves 195 WordPress core tickets.
Let’s not dilly-dally any further and dive into the new features of WordPress 6.2.
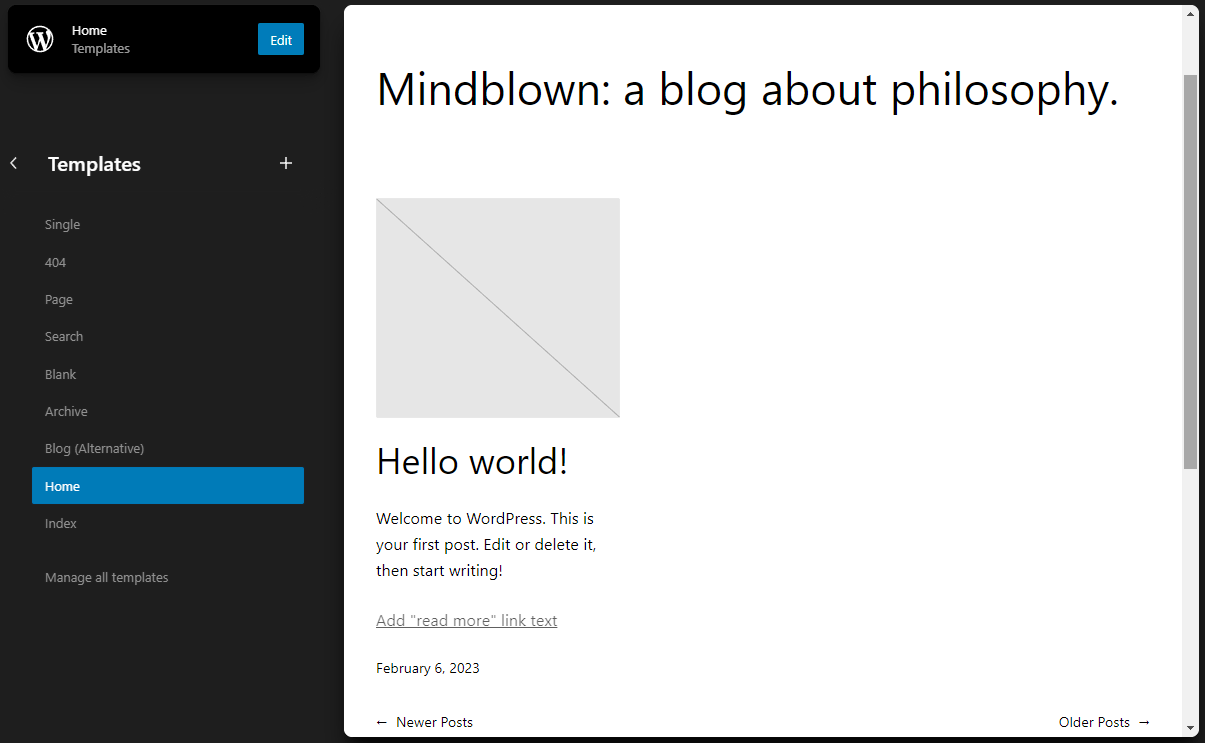
Templates and Template Parts Preview
The new Site Editor interface will feature a preview panel for templates and template parts. This feature is also known as Browse Mode – it has been discussed since the development of WordPress 6.1 began.
This feature is accessible through the Site Editor sidebar, which you usually use to switch templates. Click WordPress or your site logo on the top-left corner of the Site Editor, and Browse Mode will open.

You can navigate through the template and template part options via the sidebar. If you click any template, it will appear on the main preview panel – click it to start editing. You can also add a new template easily by clicking the plus (+) icon next to Templates.
This feature provides easy access to viewing the templates you’ve got. That said, there’s still the old Manage all templates panel if you want to work on your templates.
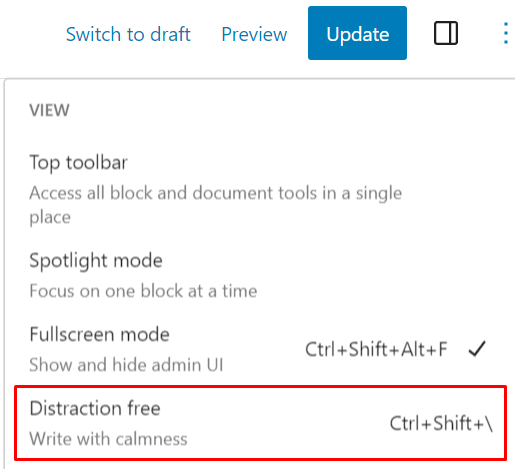
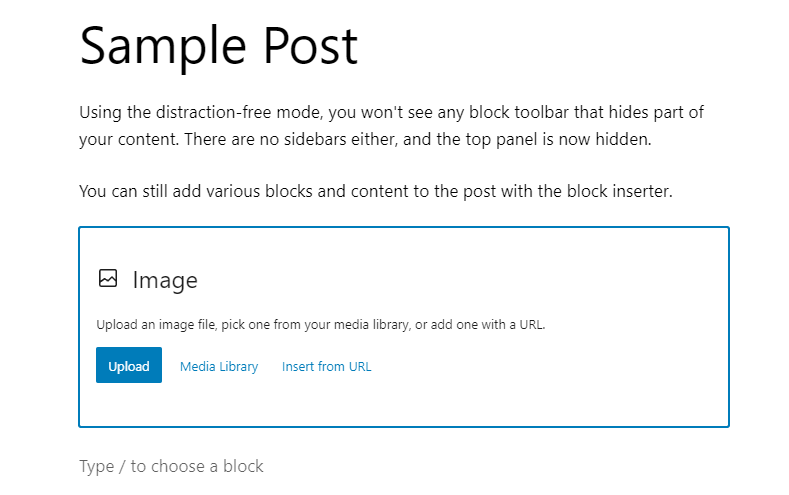
Distraction-Free Mode
The new distraction-free mode eliminates all panels on the screen. This feature is only available in the post and page editor via the Options menu at the top-right corner of the screen.

A clean interface will let you focus on writing and creating content. Even the block toolbar, which may block a portion of the page, won’t appear. That said, you can still use the block inserter to add a new block.

To view the editor’s top bar, hover over the screen’s top section. You can exit the distraction-free mode via the same Options menu or by publishing the content.
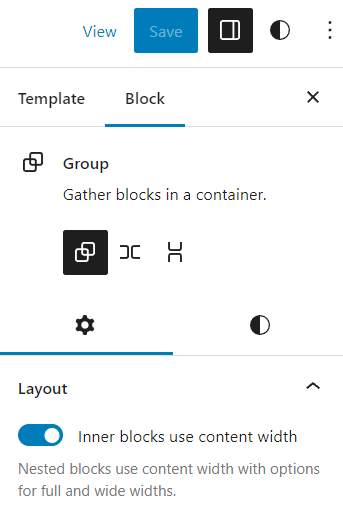
New Block Settings Panel Interface
The block settings panel is now split into two – Settings and Styles. You can choose between them using the icons on the settings panel.

This feature reduces the need to scroll down the panel to find certain configurations, especially when you have all the typography and dimensions options displayed on the panel.
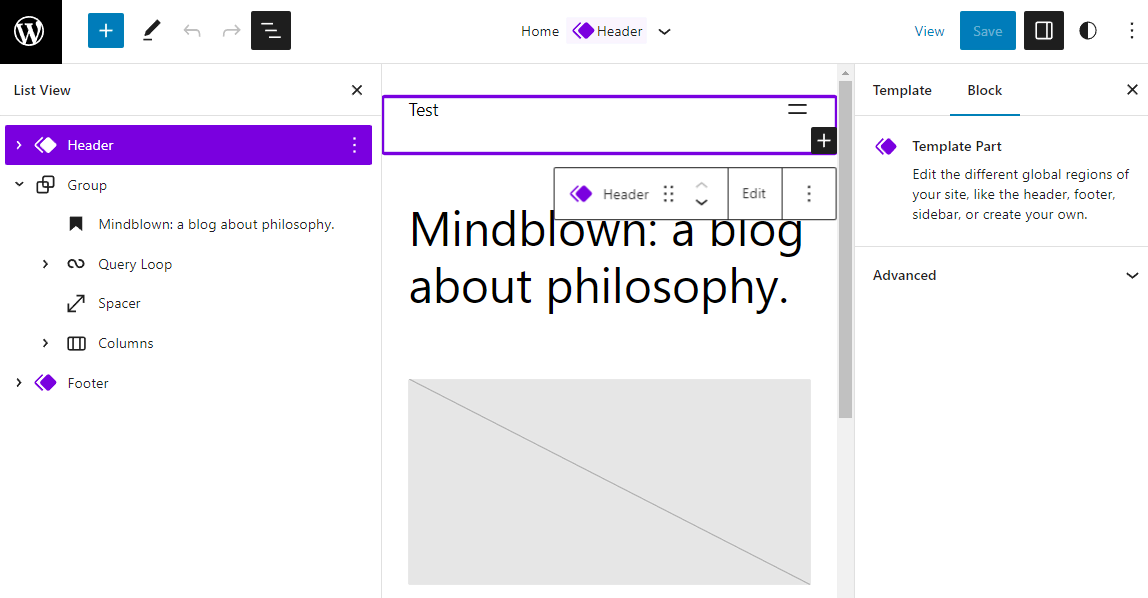
Color-Coded Template Parts and Reusable Blocks
Template parts and reusable blocks now have a colored icon in all sections of the Site Editor, including the list view, the settings panel, the block toolbar, and even the editor canvas itself.
This helps identify reusable blocks and template parts more quickly. Recognizing that you’re working with these blocks also prevents unwanted changes to the reusable blocks.

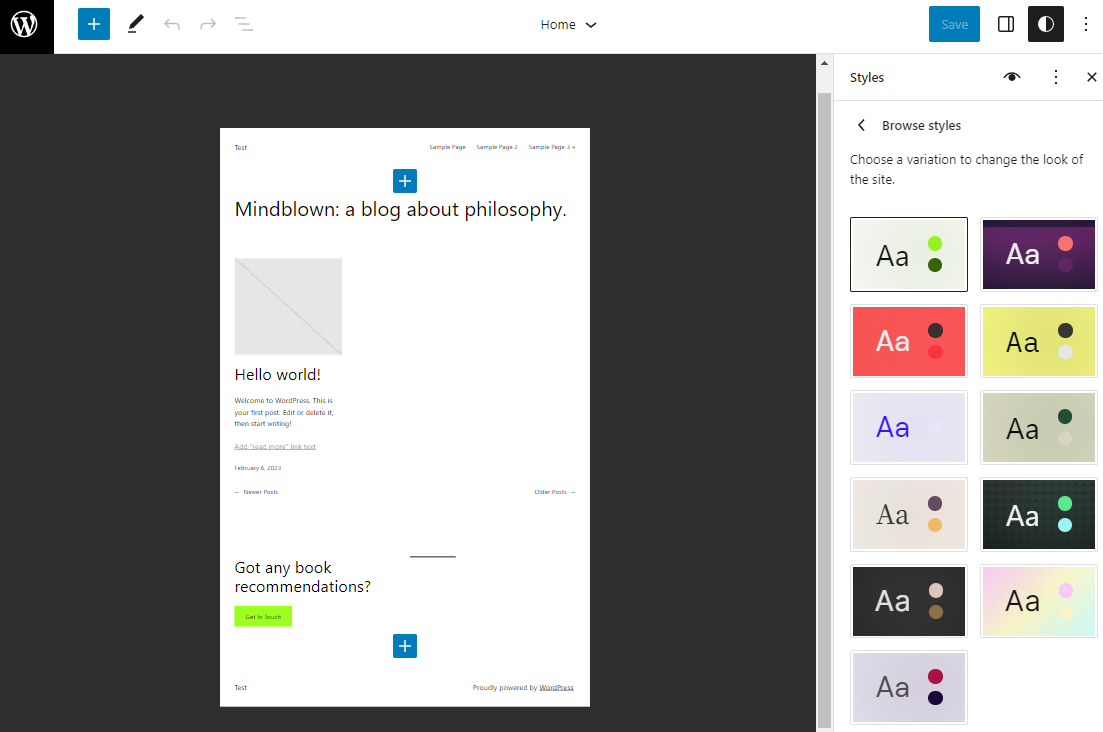
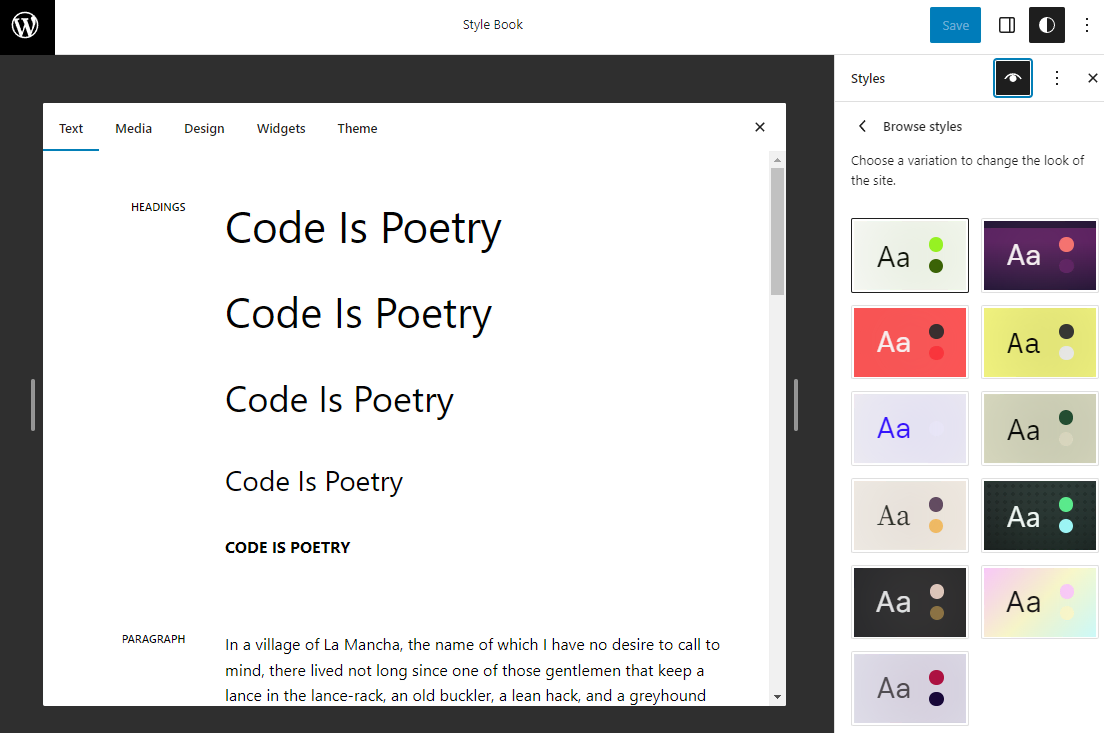
Style Book and Improved Styles Preview
The global styles panel has received a couple of improvements.
First, the editor canvas will zoom out when you open the Browse styles menu. This way, you can better view the page when changing the styles.

The second improvement is the new Style book feature accessible via the global styles panel. It lets you see how the style will look for every site element.
The elements are grouped into five tabs:
- Text. In this section, you can see the style for text-based content, such as headings, paragraphs, quotes, and tables.
- Media. Contains previews of embedded media like images, audio, and videos.
- Design. Shows various design block elements like buttons, groups, and columns.
- Widgets. Shows previews of how widgets like archives, calendars, page lists, and RSS look on your site.
- Theme. Contains the styles for navigation, site logo, and site title blocks.
You can adjust the viewport’s width to see how these elements look on various devices.

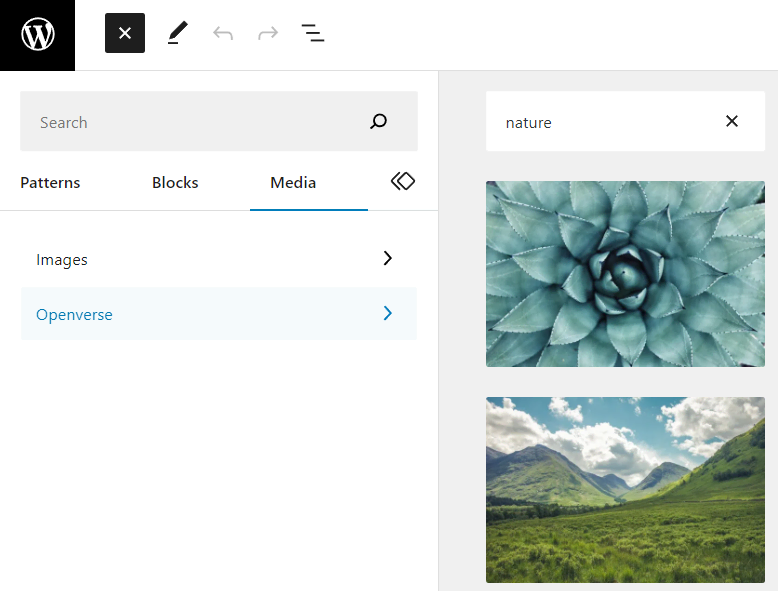
Openverse Integration
Openverse is a search engine that helps find media under public copyright. It is part of the WordPress project and is intended to help users find free content for their sites.
In WordPress 6.2, we will see the first integration of Openverse in WordPress core in the media tab on the block inserter panel. Click the Openverse option, and the panel will expand, showing image previews and a search bar for queries. Click on any image, and the Site Editor will import it into the content.

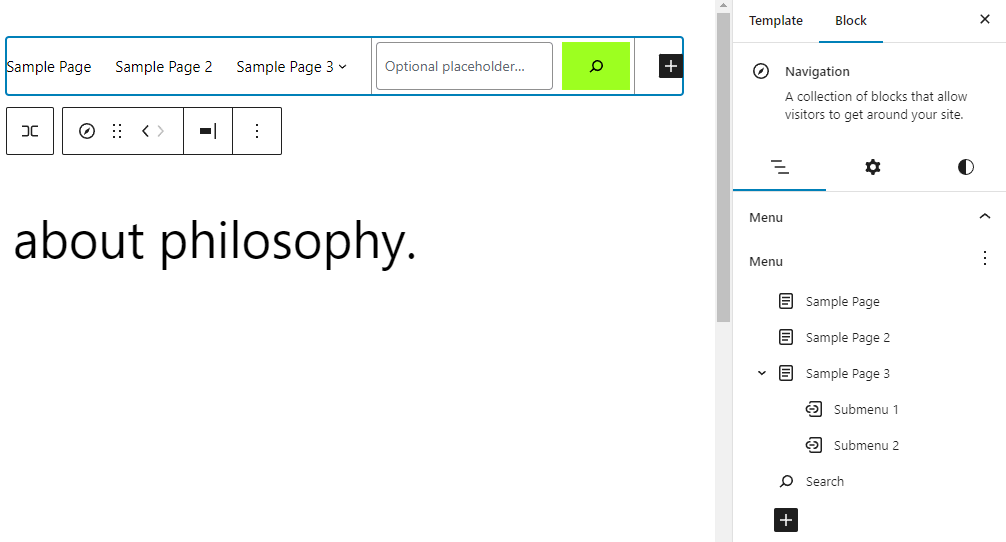
Improved Navigation Block UI
Customizing the navigation block is now easier, thanks to the new user interface of its settings panel. The navigation list view has a separate tab for easier nav item management.

The new UI lets you move and rearrange menu items by dragging and dropping, similar to the list view UI. You can also add new submenus by opening the options menu of each item.
Using the new UI, you can add these elements to the navigation block:
- Page link
- Custom link
- Submenu
- Page list
- Home link
- Site logo
- Site title
- Search block
The addition of the search block is unique, as you can now easily embed a search function in the site navigation instead of placing it in a separate container block.
If you have multiple menus, you can easily switch between them by clicking the three dots icon next to Menu.
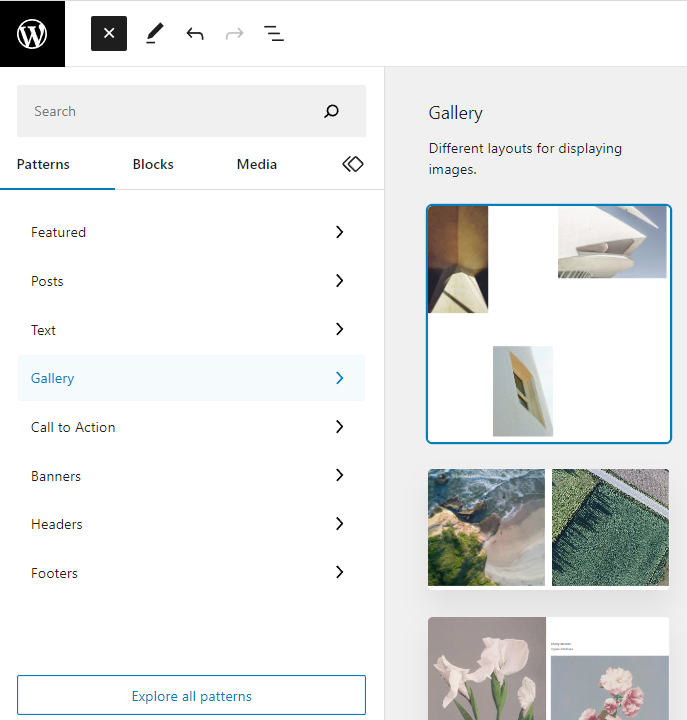
Improved Pattern Inserter
Block pattern inserter has a new interface to improve the user experience.
Instead of displaying pattern previews and a drop-down menu to select a pattern category, the pattern inserter panel contains the list of pattern categories. When you click on one, the panel will expand to show the previews. This way, you can quickly switch between categories to find a suitable pattern.

You can still open the pattern explorer panel by clicking the Explore all patterns button at the bottom of the panel.
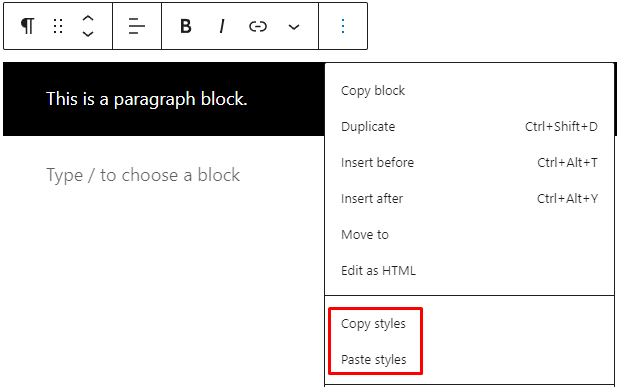
Copy Block Styles and Push Block Styles to Global Settings
Applying block style customizations is now easy, thanks to two new features.
The Copy block style feature lets you copy and paste block styles. This way, you don’t have to manually customize several blocks to get a uniform look.
To do so, select a customized block, click on the three vertical dots to open the options drop-down menu, and select Copy styles. Then, select the target block and choose Paste styles from the same drop-down menu.

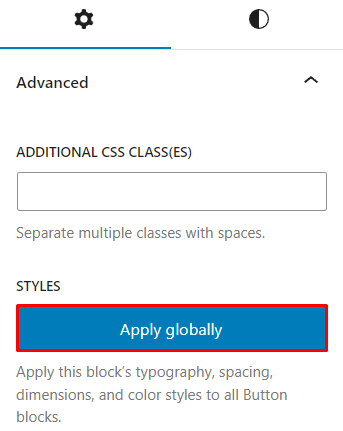
Another option is to push the customized block styles to the global settings. Once you’ve customized a block’s styles, open the Advanced section on the block’s settings panel and click Apply globally. Note that this feature is still only available on limited blocks.

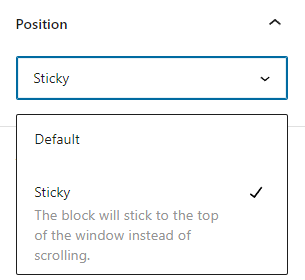
Sticky Block Position
WordPress 6.2 has added a new sticky block position to keep a block at the top of the viewport when users scroll down the page. You can use this feature with group, stack, and row blocks.
Currently, this only works on root-level blocks. To implement it, add a new group block at the root level and open the block settings panel. You should see the Position option on the block settings – choose Sticky from the drop-down menu.

Once you set a block as sticky, try scrolling down the Site Editor or use the preview mode to see if it stays at the top of the viewport.
The Position option won’t be available if the block is not root level or nested in a container block. You can check whether a block is at the root level via the editor’s list view.
Beta Label Removal
It’s been over a year since the Site Editor introduction in WordPress 5.9. In the last three WordPress major releases, the Site Editor displayed the Beta label when you navigated to Appearance → Site Editor. The label has been removed from the core, indicating that the Site Editor is more stable than ever for WordPress website creation and customization.

That said, the WordPress team will keep improving the Site Editor and fixing bugs in future WordPress and Gutenberg releases.
What’s Next
The roadmap for WordPress 6.2 has four beta versions planned to roll out by the end of February. This means you have a few weeks to test and report issues to the developers.
Before the release of the final version on March 28, 2023, there will be three Release Candidate versions. These are the more stable pre-release versions, and you can expect to see the final product during this phase.We recommend testing all beta and Release Candidate versions – each will introduce new improvements and bug fixes. Vist the WordPress core project site to see the complete WordPress 6.2 release schedule.