Hostinger Blog Theme Update: New Layouts to Help You Stand Out

If there’s one area where Hostinger excels, it’s making website creation as easy as possible for everyone. We continue pushing the boundaries by introducing Hostinger Blog Theme.
What sets Hostinger Blog Theme apart from its competition is AI integration. Thanks to advanced machine learning algorithms, you can generate a pre-built website with unique content and images in just a few minutes.
As the first Hostinger Blog Theme iteration has only a single website layout, we’ve introduced two more layout options with the latest update, giving you even more flexibility.
New Website Layouts: A Closer Look
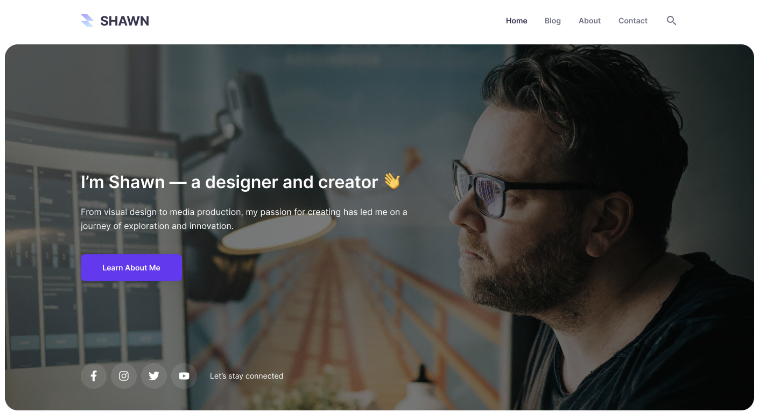
In the original layout’s homepage, the hero image merges with the text. While it looks great visually, sometimes you might want to make your copy more visible.

With the new layouts, you can strike a more balanced composition of visuals and copy.
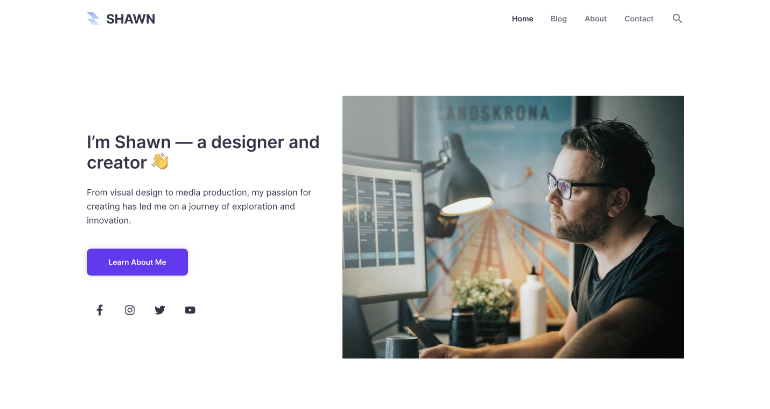
For instance, the second layout offers a perfectly symmetrical design, with text on the left and a featured image on the right.
According to the F-shaped viewing pattern, some people tend to skim content from left to right and repeat the same process as they scroll down the site.
With this concept in mind, the second layout highlights your heading as the focal point, before guiding visitors to the image on the right.
After, they will return to the left, where a short paragraph and a call-to-action button await. This presents a perfect opportunity to boost clicks and convert visitors.

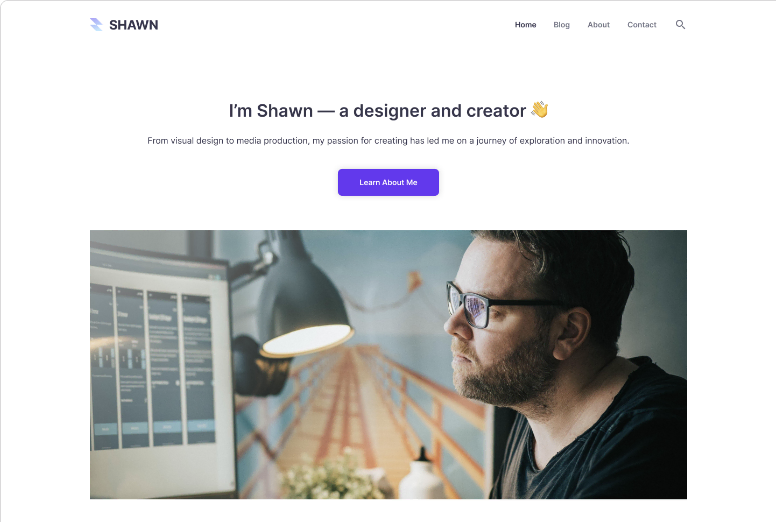
Likewise, the third layout helps you quickly grab visitors’ attention with a captivating heading and copy, before adding an aesthetically-pleasing image as the cherry on top.

Below the Header, all three layouts follow the same structure that includes a Featured Post, Latest Posts, Newsletter Invitation, and Footer.
How to Choose the Layout?
Hostinger Blog Theme and its new layouts are available on Business web hosting and all cloud hosting plans. To get started, purchase one of the eligible packages, and create a new website from your hPanel account.
During the onboarding phase, select Blog as the website type and WordPress as your chosen website-making platform and follow the onboarding flow.
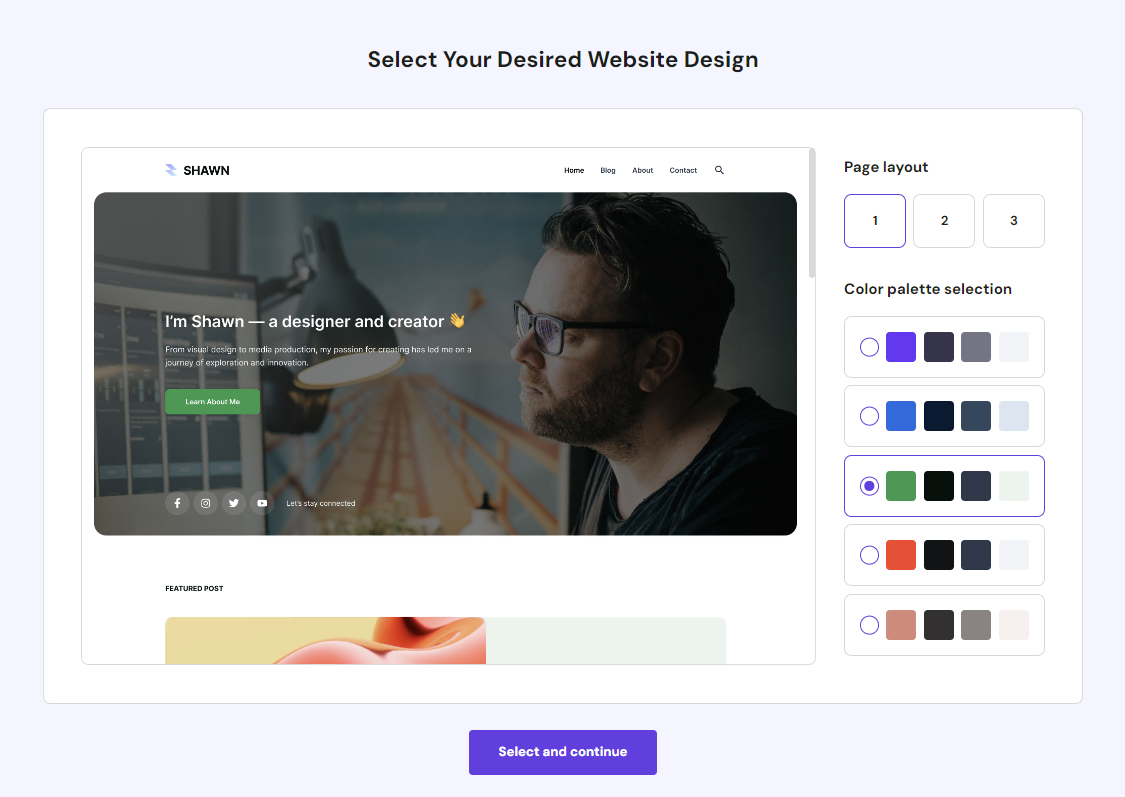
Once you’re in the Hostinger Blog Theme customization screen, pick your desired web design. Instead of a single layout with five different styles, you can now find three layout options and five color palette combinations.

We’ve slightly changed the layout selection process, but the rest of the onboarding flow remains the same.
The addition of these new layouts, coupled with built-in AI tools for content creation and image generation, will make the web design process even more straightforward.
Stay tuned – we are working on more innovative features for other website types as well.



Comments
September 21 2023
Do hostinger themes allow for comments? I'm not sure if I want to use a blog theme or multipurpose, but I want to make sure that it will have a comments section without having to add one with a plugin.
December 20 2023
Hi there! Yes, Hostinger themes do allow for comments. You can use the Hostinger Website Builder to create a widget and embed its code into your website. This allows you to add a comments section directly to your website's pages without relying on external plugins 😉