Error 404: 5 Ways to Fix It

Error 404 not found is one of the most common issues you may encounter while browsing. This HTTP status code means the requested page can’t be found on the website server. It may indicate a flaw with a hosting service or your domain name system (DNS) configuration settings.
Encountering this error may leave a negative impression on your website visitors. It can also negatively impact search engine optimization (SEO) and your website’s ranking as it hinders search engines’ ability to crawl your website properly.
Fortunately, since it is mainly a client-side issue, it is relatively easy for website owners to fix the 404 error. This article will explain five effective methods to fix error 404 and discuss its possible causes.

| Error code | Connection refused |
| Error type | Network communication protocol error |
| Error causes | Network problem Incorrect SSH installation Wrong credentials Security system configuration |
What Is Error 404?
Error 404 is a client-side issue indicating the requested URL can’t be found on the server. It may occur because of several reasons, such as the domain is not pointed correctly, a broken .htaccess file, or misconfigured file permissions.
Error 404: How to Fix 404 Page Not Found Error – Video Tutorial
Find out how to fix the 404 error on a WordPress website.

5 Ways to Resolve 404 Errors
Sometimes, it only takes a quick fix to solve error 404 not found. Therefore, we recommend trying these simple steps before exploring other methods to troubleshoot the issue:
- Restart your browser. Try closing the current window and opening a new one. It is as simple as that.
- Clear cache. Remove your browser data and history. Check whether the error persists.
- Double-check for mistyped characters. Recheck the URL to ensure you entered the correct website address in the search bar.
- Use another device. Access the website using another web browser or machine. If it works, try clearing the previous device’s cache and cookies one more time.
- Switch to the Incognito window. This mode doesn’t retain cache and cookies, so it will display a renewed web page version.
We also recommend performing the following actions:
- Check external links regularly. Ensure there are no broken links on your website.
- Regular 404 error audit. Scan for dead-end pages using the Google Search Console.
If the 404 error persists, your website may have an underlying issue. The following section will explain five methods to fix the error message – checking the DNS settings, updating file permissions, disabling the .htaccess code, and restoring a backup file.
1. Use Hostinger AI Troubleshooter
Since there are many possible causes of the 404 error, it’s easier to fix it by troubleshooting and finding the root cause first. If you host a WordPress site on Hostinger, use the AI Troubleshooter to find the error cause quickly. Here are the steps to do it:
- Open your hPanel and navigate to WordPress → AI Troubleshooter (beta).
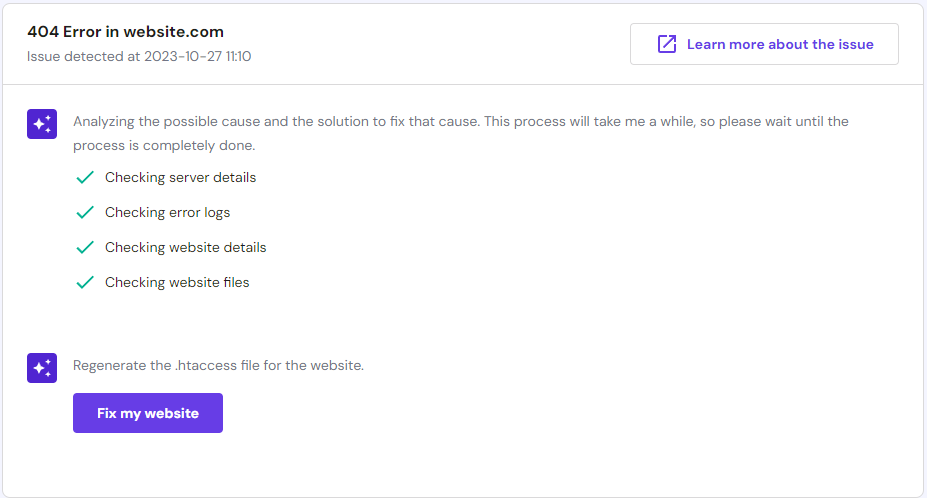
- The tool will automatically scan for errors on your site. If the 404 error is detected, it will tell you when the error occurred and start checking the server, error logs, and website files.
- Once finished, it will suggest the action to take. Depending on the root cause, the AI Troubleshooter can fix it for you. In this case, click the Fix my website button to let the AI Troubleshooter perform the fix for you.

- After the AI finishes the fix, visit your site to check if the error is resolved. If not, you can click the Try another solution button to let the AI work out another solution.
2. Make Sure the Domain Is Pointing To Your Hosting
If the domain is still propagating, you may encounter a 404 error page. To solve it, you will need to wait until the propagation is complete. Usually, it takes a maximum of 24 hours until the DNS resolves.
Additionally, the 404 error can be caused by misconfigured DNS settings. You may have pointed the domain to an incorrect nameserver or a wrong IP address through an A record. Therefore, you need to check if the domain is pointed correctly to solve this issue.
There are two methods to connect a domain to your hosting – using nameservers or the IP address via an A record.
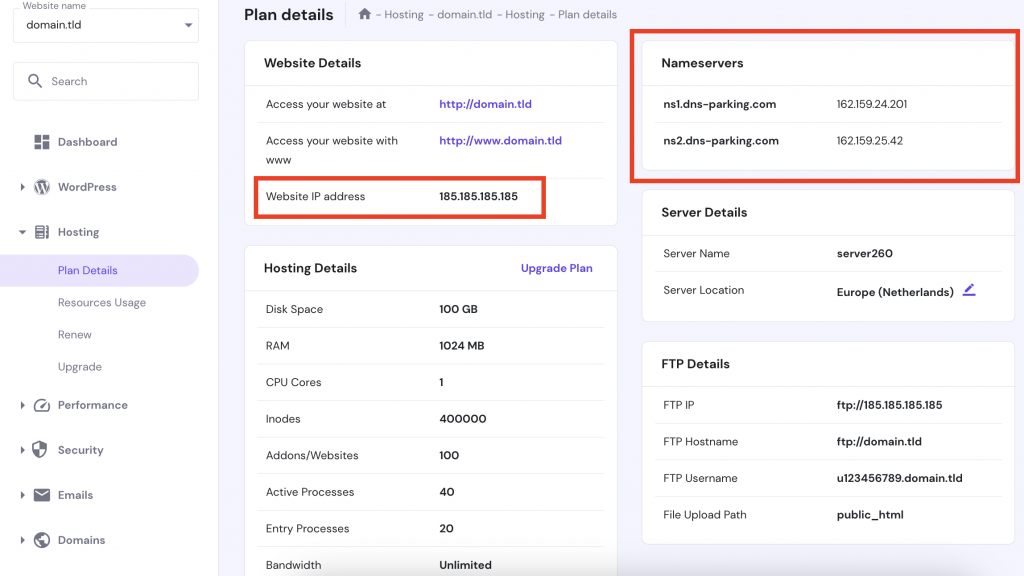
Here’s how to check your Hostinger nameservers and IP address:
- Log in to your Hostinger account.
- On hPanel, go to the Hosting tab.
- Choose the hosting plan and click Manage.
- On your Hosting Account panel, you will find the Hostinger nameservers and your IP address on the left sidebar.
There are plenty of online tools to check which DNS server your domain is pointed to, such as DNS Checker, DNSMap, and whatsmydns.net.
3. Fix File Permissions
If error 404 still occurs, we recommend fixing file permissions.
When you use web hosting, the server manages your files and sends them to the browser so it can load the site.
File and folder permissions let the server know who can run, read, or edit the data on the hosting account. However, if the values are misconfigured, the web page may show a 404 error.
Therefore, you will need to modify the file permissions to solve this issue. If you’re a Hostinger user, the default values are 644 for files and 755 for folders.
Here’s how to fix file permissions on hPanel:
- Log in to your Hostinger account.
- On hPanel, go to the Hosting tab.
- Select the hosting plan and click Manage.
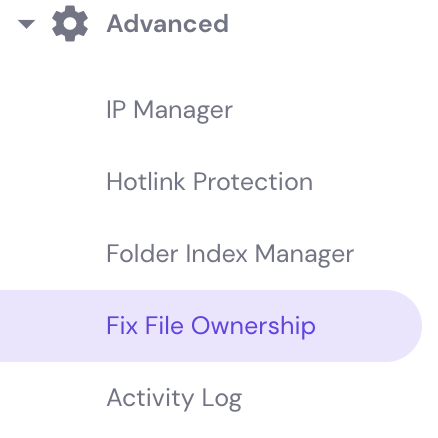
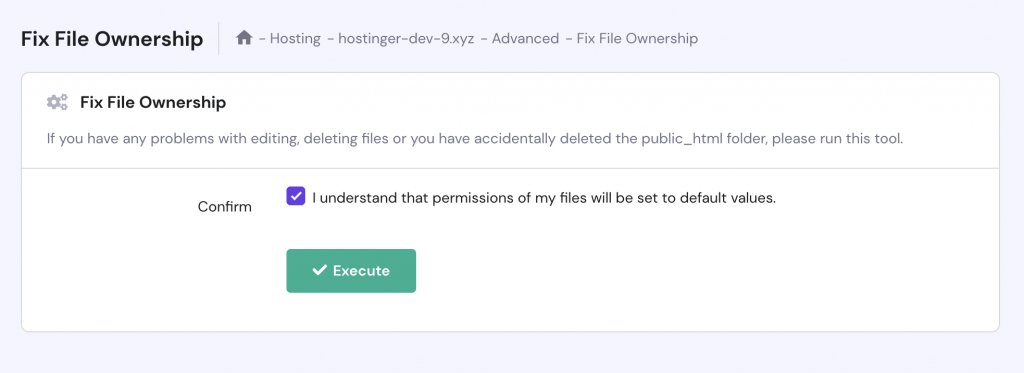
- On the Hosting Account panel, scroll down to Other and choose Fix File Ownership.
- Tick the box to confirm that you want to set the file permissions to default. Click Execute.
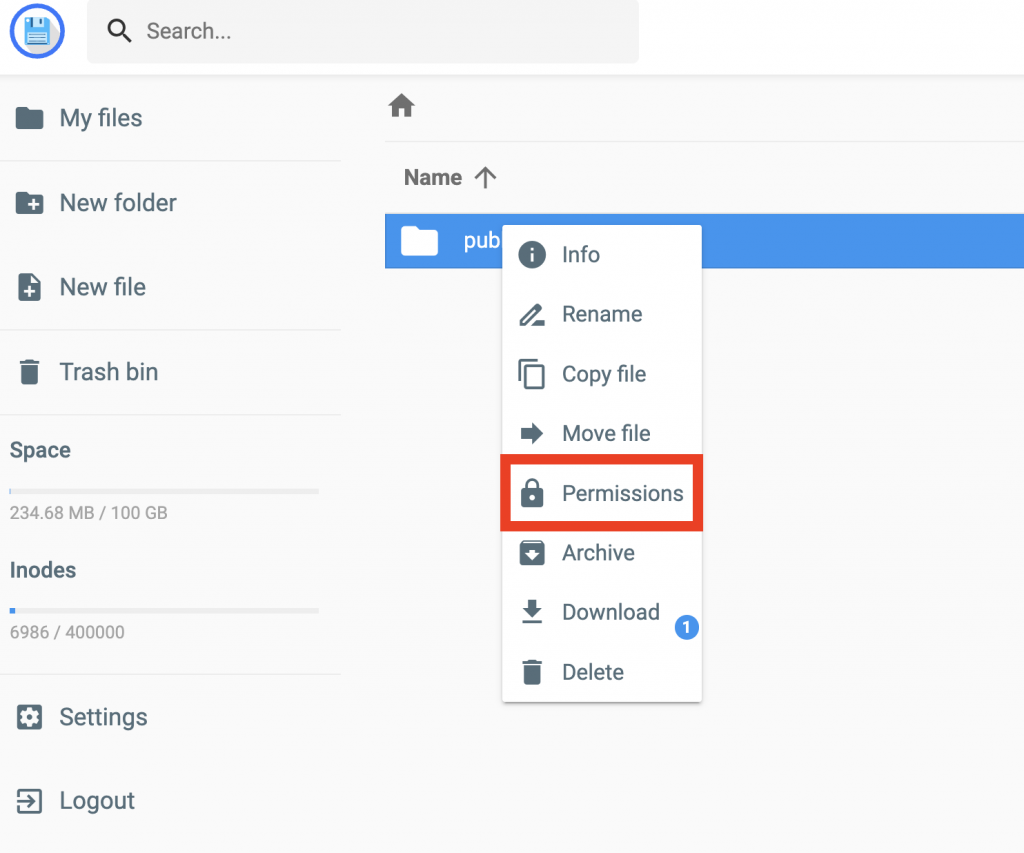
- If you want to set the file permissions to specific values, go to the File Manager menu.
- Right-click on the file or folder you want to modify and select Permissions.
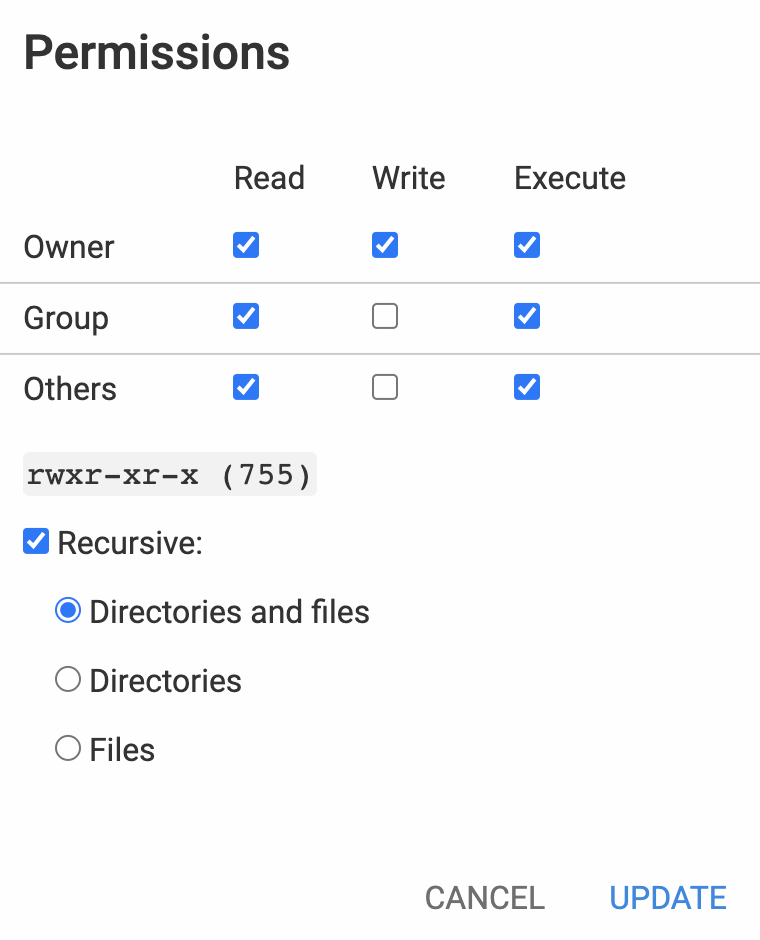
- Tick the boxes to modify accesses. The values will automatically update upon choosing the permissions. Click on Update to save your changes.
In most cases, this should solve the 404 page not found error. However, if you still encounter the issue, proceed to the following step.
4. Disable the .htaccess File
URL redirections, access control, website security, and performance are managed by a directory-level configuration file called .htaccess or Hypertext Access.
As an essential part of a website, .htaccess is located inside the public_html directory alongside other critical data. However, it can become corrupt for several reasons, such as incompatible plugins and wrong configuration.
A broken .htaccess may disrupt a website’s appearance and cause a 404 error page. To fix this problem, disable and replace it with a new one.
Here’s how to disable .htaccess:
- Log in to the Hostinger account.
- On hPanel, click the Hosting tab.
- Choose the hosting plan and select Manage.
- In the Hosting Account panel, click File Manager.
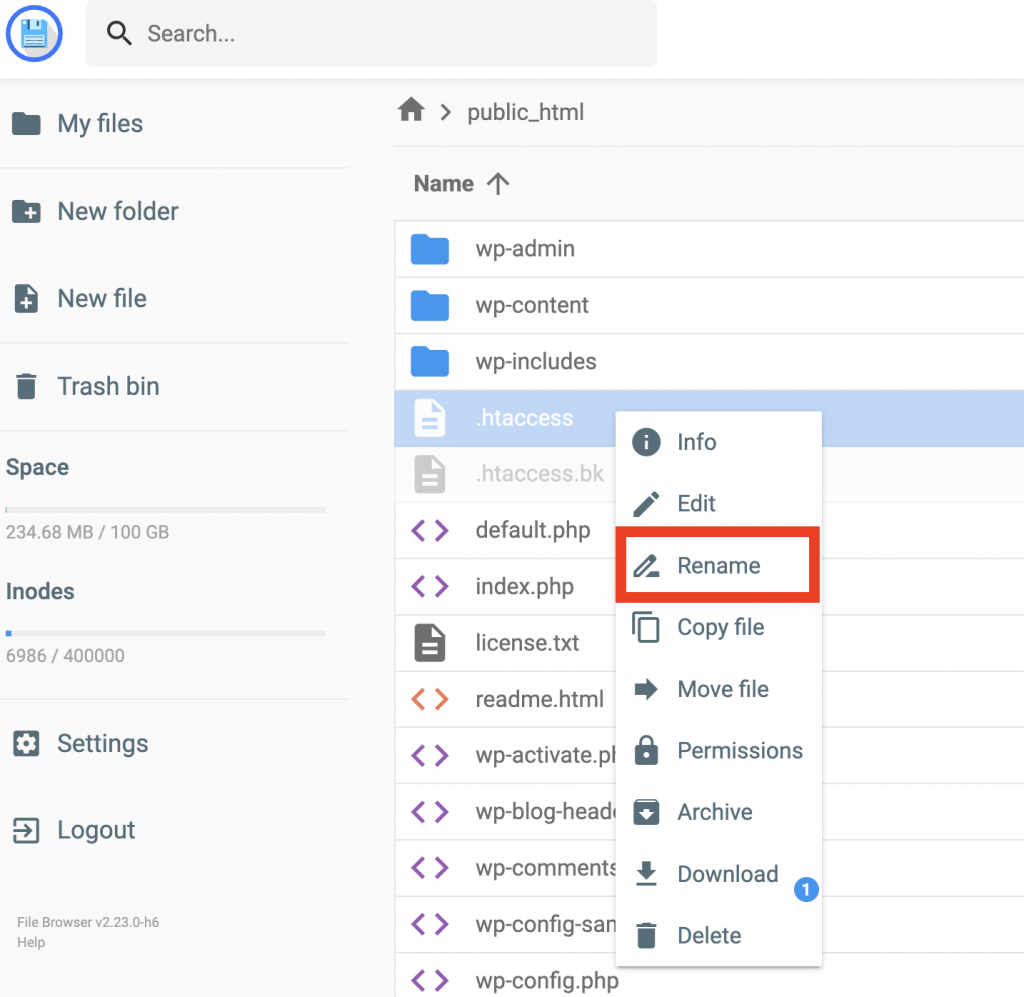
- Double-click the public_html folder to enter the directory.
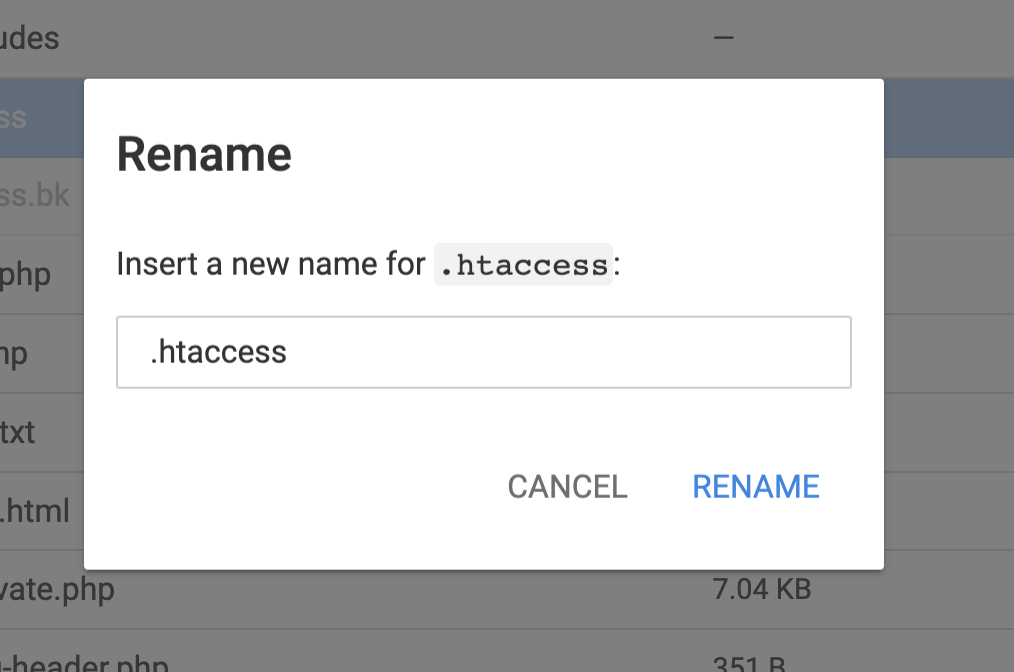
- Right-click on .htaccess and choose Rename.
- Simply add any additional character to the file name to disable the file. Click Rename to save the changes.
Next, here’s how to create a new .htaccess:
- In File Manager, click New File in the upper menu.
- Enter .htaccess as the file name.
- Copy and paste the following code within the file. Alternatively, generate the proper code using a .htaccess generator.
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
- Click Create to save your changes.
If you can access the website after disabling and creating a new .htaccess file, it was probably causing the 404 page not found error.
5. Restore Backup
404 error messages may occur when internet users come from external links from other sites that redirect them to deleted web pages. To solve this issue, restore the site backup.
Note that this method only works if certain website pages are broken or show a 404 error.
Here’s how to restore a website backup in Hostinger:
- Log in to your Hostinger account.
- On hPanel, go to the Hosting tab.
- Select the hosting plan and choose Manage.
- In the Hosting Account panel, click Backups.
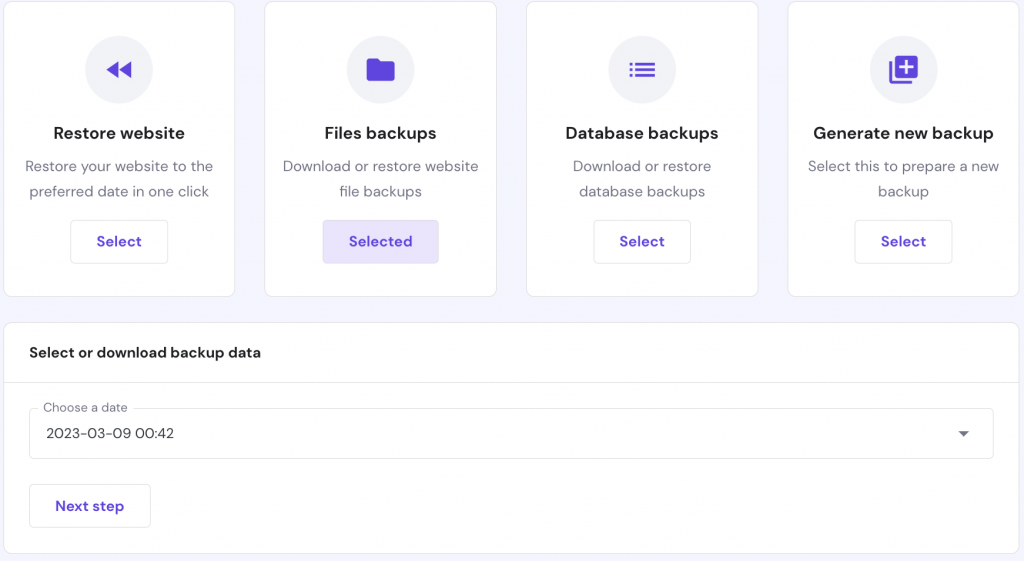
- Under the Files backups option, click Select.
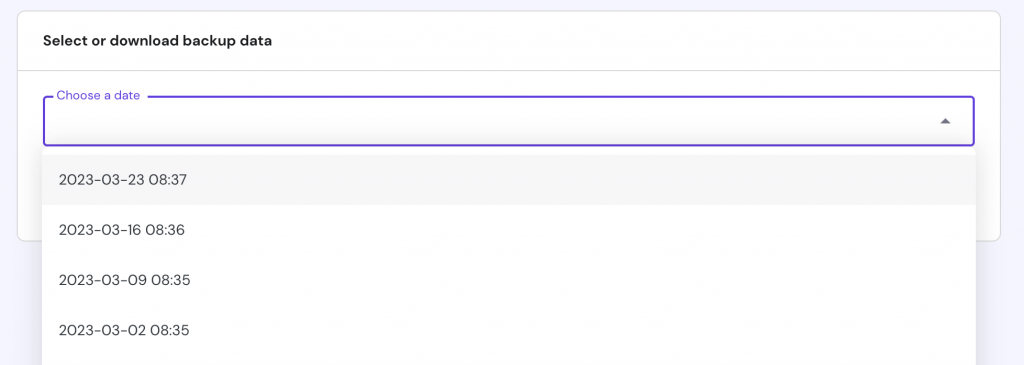
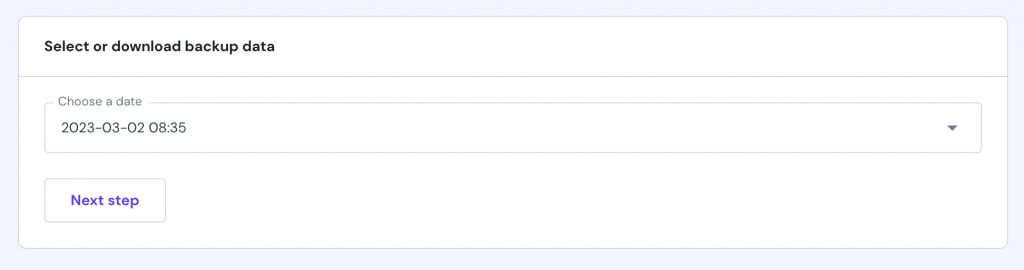
- Choose a preferred backup date.
- Click the Next Step button to prepare the backup file.
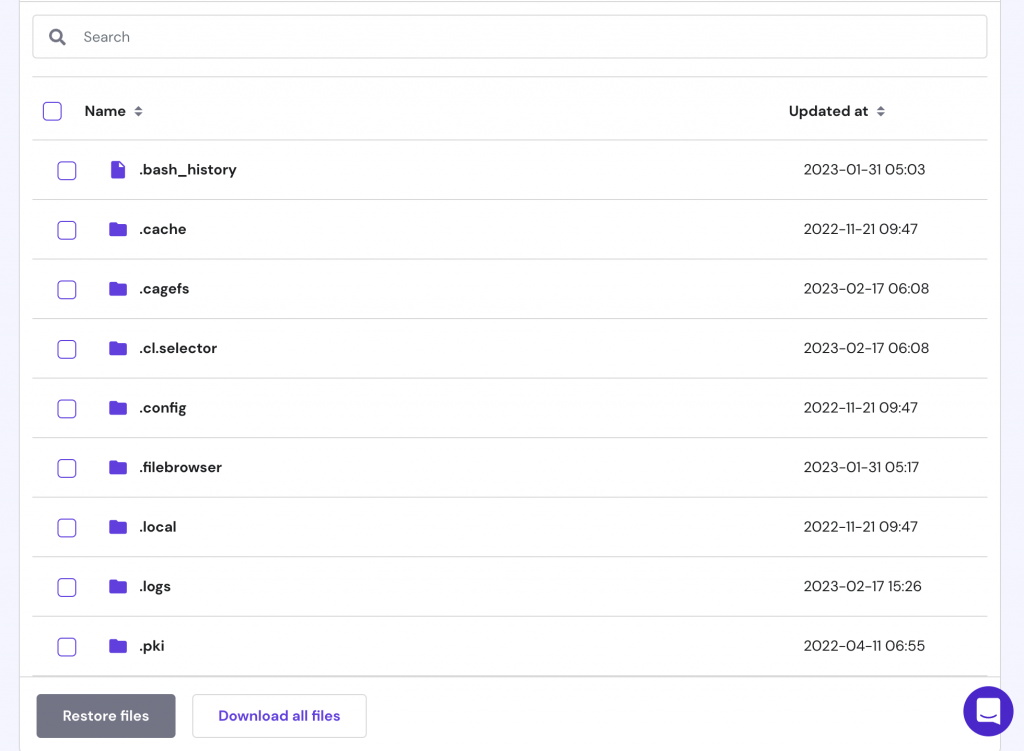
- Choose the files you want to back up.
- If you want to restore the backup directly, click Restore files.
- If you want to download the backup and restore it manually, select Download all files.
Pro Tip
Learn how to restore your WordPress site easily with our step-by-step restore guide.
What Causes the 404 Error Message?
The 404 error not found means the browser has connected and sent the request to the web server. However, the latter can’t find the requested resource. As a result, the browser can’t load the web page, showing a 404 error.
Many factors can cause error 404 not found, including:
- Moved or deleted page. Sometimes, the page’s content may have been deleted or moved without fixing the broken link.
- Mistyped URL. The page link is typed incorrectly into the browser’s address bar. In other words, you’re using the wrong URL to access the page.
- DNS settings issue. Either the domain is still propagating or pointing to a wrong DNS address.
- Caching problems. The browser may cache the 404 error page instead of the actual content. Therefore, you keep seeing the error even when the website works for everyone else.
- Missing asset. Usually, any missing asset, such as an image, CSS, or JavaScript file, can generate a 404 error.
A 404 error can occur in any web browser. The error code may look slightly different depending on which one you use.
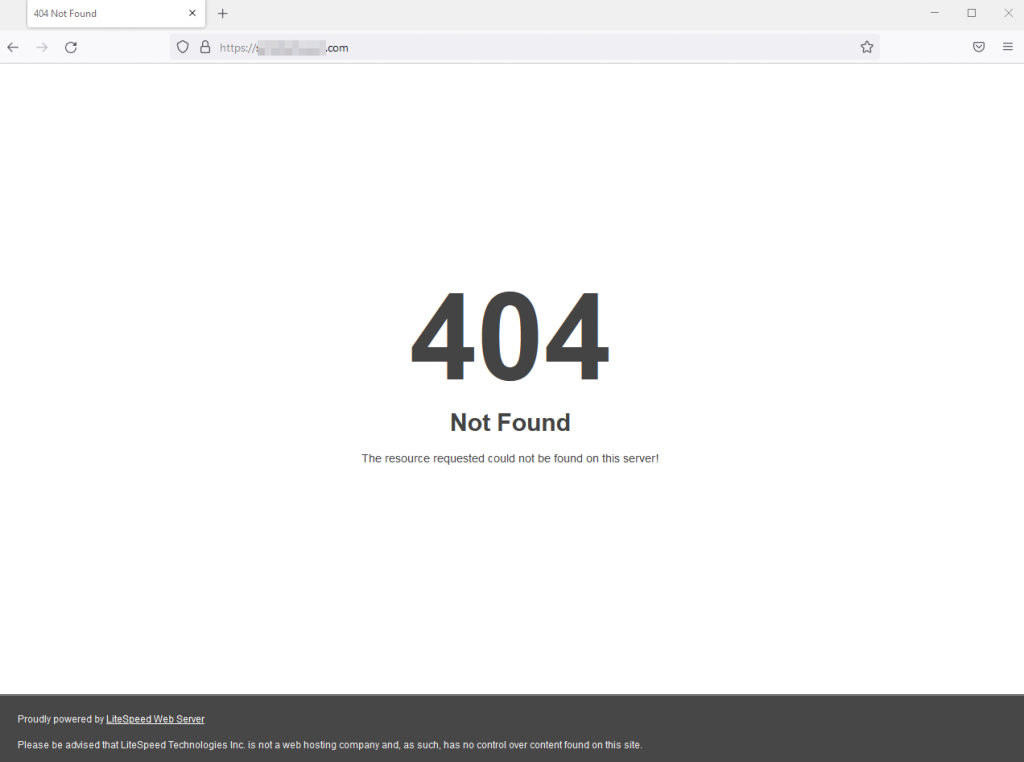
Mozilla Firefox
Mozilla Firefox shows a straightforward message by displaying a 404 Not Found page with a description saying, “The resource requested could not be found on this server!”.
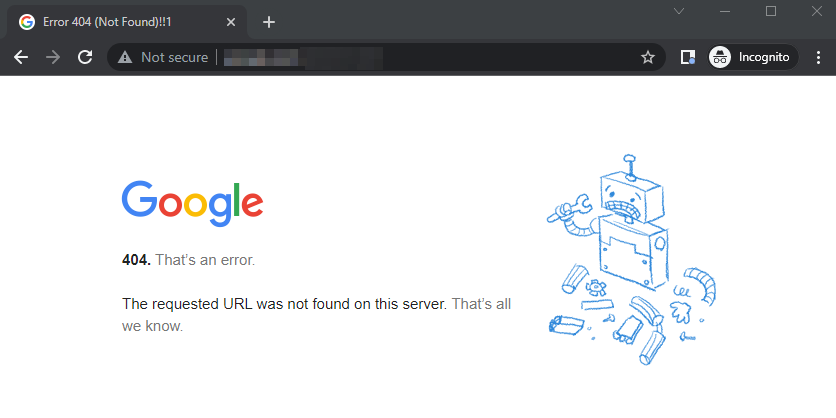
Google Chrome
If you come across a 404 error page on Chrome, the browser shows a descriptive message under the HTTP status code.
Opera
When a 404 error occurs on Opera, the browser displays the description of the status page on the upper part of the page.
Microsoft Edge
Microsoft Edge shows the HTTP Error 400 message and a description saying, “The request URL is invalid.”
Many websites display custom 404 not found errors. While it isn’t strictly necessary, it helps explain to the visitors that the website works, but the page they’re looking for cannot be found.
Learn How to Solve Other Error Messages
What Is the 403 Forbidden Error & How to Fix It” Error
How to Fix a 400 Bad Request Error
How to Fix 429 Too Many Requests Error Code
How to Fix 401 Error
How to Fix 413 Request Entity Too Large
Ways to Fix HTTP Error 431
How to Fix “Your Connection Is Not Private” Error
Conclusion
404 not found is an HTTP status code error that indicates the specific page you are trying to visit is non-existent.
Usually, it occurs when the domain points to an incorrect DNS address, files or folders have misconfigured permissions, or the system runs a corrupt .htaccess file.
When the 404 error appears, it is critical to solve the issue immediately. Do one of these methods to fix it:
- Use Hostinger AI Troubleshooter
- Ensure the domain points to the web host
- Fix file permissions
- Disable the broken .htaccess file
- Restore the website backup file
We hope this article has helped you fix the 404 not found error. If you have questions or suggestions, feel free to leave them in the comments section below.
Error 404 FAQs
Here are some frequently asked questions about error 404.
How Can I Prevent Error 404 Messages?
Ensure that all internal links on your website are functioning correctly and that all external links are up-to-date to prevent error 404 messages. You can also set up redirects for pages that have been moved or deleted.
Can You Bypass a 404 Error?
No, you cannot bypass a 404 error, as it is a response from the server indicating that the requested page cannot be found. However, you can set up a redirect to a different page on your website or use a custom 404 page to provide helpful information to visitors.



















Comments
May 19 2019
Bless you for this article. It solved my 404 issues. It was, as you said, a permalink problem. Seriously, I'm so grateful.
July 06 2019
thanks alot I found the solution only here
September 12 2019
this really helped, thanks so much
September 25 2019
Hi, I created a site in Google Cloud Platform and struggled with this particular issue of "404 page server error" as none of the standard pages such as home, blogs and contacts showed up. Frustrated, I was trying out various forums for support. But I tasted success here, by changing the Permalinks settings to plain as suggested in this post. Now, all the pages are displaying! Awesome!!!! I used to always chose "post name" under settings/permalinks/ as the default one. (I am more familiar with the WordPress.org option) My question is, is it because of the difference between WordPress.com and WordPress.org this issue comes up? However, I am elated by this solution and thank you for clearing me from this quagmire . With regards Sundar
August 23 2020
If you get 404 after trying to Add/Edit a post in wordpress dashboard, you can try disabling ModSecurity in cpanel.
September 24 2020
Just customized my 404 page per all of the advice I gathered here.Super helpful!
November 18 2020
Glad to help.
June 09 2021
I renamed all the plugins in the /plugin folder and I renamed my current twentytwendy theme in the /theme folder. I get get the 404 error when I click on ANY link on my WP Dashboard. Please help
September 14 2021
Hi, David! If the 404 is persisting on particular pages (not the main page), it's best to have a look at your website's error_log - that should help you find the root cause! Additionally, if the issue only persists on your WP Dashboard, you might want to replace the core files (reinstall WordPress). Good luck!
January 31 2022
You're a lifesaver! Resetting the permalinks of my WP-Site restored all the links :)
February 04 2022
Happy to hear it worked out!
March 07 2022
How can I reset the permalinks if I don't have access to my wp admin page? It also gives me a 404 error when trying to login.
March 09 2022
Hi there! If you're getting 404 on all pages, I would suggest to make sure you don't have any other problems on your website - that the file structure looks similar to a default WordPress and double-check if you're not missing any files/folders (you can download a default WordPress core here). If you were changing your website name and started receiving 404s after that, you can try and replace old domain with the new domain in your database doing search and replace. Let me know how it goes for you and good luck!
April 29 2022
Thanks, I found the solution here :)
May 11 2022
Thank you! I had this 404 error on a download plugin and solve it changing the permanet links options!
May 12 2022
Happy it worked out!
May 14 2022
Well Thanks for this, it was permalink issue, fixed by switching between different permalink, and back to post-name.
May 18 2022
Happy to hear it worked out!
May 25 2022
Wow! What a quick fix to reset permalinks. Thank you! It worked!
May 31 2022
Happy to hear it worked out!
July 27 2023
I have deleted the "public HTML" file from the file manager, and now it is showing a 404 error. Please tell me how to fix it.
July 28 2023
Hey there! The reason you're getting the 404 not found error, is because you've deleted the public_hmtl folder, where your site files were located. However, there's no need to worry, as to get your site running again, all you have to do is restore it from a backup.
October 11 2023
I am trying to help resolve an issue for a client with an old (2015) Facebook post that directs to a website page but unfortunately cannot be found (404 error), and I also noticed the link is http and not https. I have access to the WP admin, but I find it difficult to walk around this challenge. Can the old link (http) be redirected by any means?
October 31 2023
Hello there! Yes, you can redirect the old http link to the new https link using a redirect plugin. It's easy and quick to do, and it will help to ensure that visitors are always taken to the correct page 😊
October 15 2023
Please help me 404 no found
October 30 2023
Hi there! Have you tried the methods we mentioned in this article? If you're still having trouble after trying these methods, please don't hesitate to contact our Customer Success team for further assistance 😊